Reinventing the moving experience with end to end digital product design
Reinventing the moving experience with end to end digital product design
Updating the the moving experience to optimize time management and reduce stress was a much needed challenge for someone to take on. I tackled this by using user experience research, ui design, and human-centered thinking to create Moovz, an end to end application that helps the every day person stay organized during a move.



Role: Solo UX/UI Designer
Role: Solo UX/UI Designer
Timeframe: 4 months
Timeframe: 4 months
Skills:
Skills:
User Research, usability testing, ui design, branding, accessibility and inclusion, and information architecture
User research, usability testing, ui design, branding, accessibility and inclusion, and information architecture
Tools:
Tools:
Figma, Figjam, Optimal Workshop, Zoom, and sketching
Figma, Figjam, Optimal Workshop, Zoom, and sketching
Tools: Figma, Figjam, Optimal Workshop, Zoom, and Sketching
The Context
I recently moved to the USA from Australia and found it to be quite a stressful process. I wanted to find out if other people felt this way about moving and what their major stressors were. With that information in mind, I set out to put together a solution that would help reduce some of the stress of moving.
I recently moved to the USA from Australia and found it to be quite a stressful process. I wanted to find out if other people felt this way about moving and what their major stressors were. With that information in mind, I set out to put together a solution that would help reduce some of the stress of moving.
The Problem
100% of people who move experience stress during the move.
How Might We reduce the stress of moving with an easy to use digital product?
100% of people who move experience stress during the move. How Might We reduce the stress of moving with an easy to use digital product?
The Objective
Use user research to uncover the root causes of the stress people are feeling during their move and understand how people are currently staying organized and what tools they are using. Based off of the research, design a product that will address users main stressors and help them have a more organized moving process.
Use user research to uncover the root causes of the stress people are feeling during their move and understand how people are currently staying organized and what tools they are using. Based off of the research, design a product that will address users main stressors and help them have a more organized moving process.
The Solution
The Solution
The TL;DR
The TL;DR
Using empathy and user research I was able to uncover that users who were moving or had moved recently struggled with staying organized and felt stressed trying to keep track of all that needed to be done, especially when they felt they had a short moving timeline. Using this information I was able to develop and use a user persona to create task flows that were most significant to users and addressed their main problems. From there, I put together low, mid, and high fidelity prototypes of each task flow within the app and tested them with users. This resulted in a 100% task completion rate as well as several users saying that they wished this solution existed when they were moving because they found it to be helpful, clean and intuitive.
Using empathy and user research I was able to uncover that users who were moving or had moved recently struggled with staying organized and felt stressed trying to keep track of all that needed to be done, especially when they felt they had a short moving timeline. Using this information I was able to develop and use a user persona to create task flows that were most significant to users and addressed their main problems. From there, I put together low, mid, and high fidelity prototypes of each task flow within the app and tested them with users. This resulted in a 100% task completion rate as well as several users saying that they wished this solution existed when they were moving because they found it to be helpful, clean and intuitive.
Jump to Solution Prototype
The whole process
The whole process
Empathize
Empathize
Investigating what moving resources already exist
Investigating what moving resources already exist
Using SWOT analysis gave me a better idea of what was missing and what is currently available for people to use. Additionally, it opened my eyes to a gap in the market as there are not many resources purely designated for people who are trying to stay organized during a move.
Using SWOT analysis gave me a better idea of what was missing and what is currently available for people to use. Additionally, it opened my eyes to a gap in the market as there are not many resources purely designated for people who are trying to stay organized during a move.



Conducting user interviews
Conducting user interviews
1 on 1 Interviews were conducted to gather qualitattive data and provide insights into the moving process. During the user interview process, I learned from several people what the most stressful part about moving was, which allowed me empathize and understand how to alleviate some of that stress.
I interviewed 5 participants who had all moved within the last year and encompassed both long-distance and local moves. All interviews were conducted via Zoom.
1 on 1 Interviews were conducted to gather qualitattive data and provide insights into the moving process. During the user interview process, I learned from several people what the most stressful part about moving was, which allowed me empathize and understand how to alleviate some of that stress.
I interviewed 5 participants who had all moved within the last year and encompassed both long-distance and local moves. All interviews were conducted via Zoom.
Affinity mapping
Affinity mapping
From the interviews I created an affinity diagram, grouping common themes together. The below categories were the most prominent categories and the ones that I chose to focus on.
From the interviews I created an affinity diagram, grouping common themes together. The below categories were the most prominent categories and the ones that I chose to focus on.
Stress
Most stressed buying and selling at the same time
Felt stressed during the packing stages
Packing organization
Throwing things into boxes at the end of packing
Packed room by room at first
Time
Had a quick moving timeframe
Finite time at the old place, infinite time at the new place
Had assistance with move
Paid a moving company to help move things
Moved small things themselves
Working with others
Had a quick moving timeframe
Finite time at the old place, infinite time at the new place
View the full affinity map here
Top 4 key research findings
Top 4 key research findings
Everyone felt stressed at some point during the moving process, especially when it came down to the wire
Most people organized themselves with lists and set milestones using pen and paper
People tried to stay organized by packing room by room
Some mentioned that they took different roles in the move and felt less stressed because of it.
Everyone felt stressed at some point during the moving process, especially when it came down to the wire
Most people organized themselves with lists and set milestones using pen and paper
People tried to stay organized by packing room by room
Some mentioned that they took different roles in the move and felt less stressed because of it.
Supporting research findings
Supporting research findings
When it came closer to the move date several people found themselves just throwing things in boxes.
A lot of people unpacked the bathroom first
Many people mentioned that movers were helpful.
When it came closer to the move date several people found themselves just throwing things in boxes.
A lot of people unpacked the bathroom first
Many people mentioned that movers were helpful.
Define
Define
How Might We help people moving feel more organized and less rushed while packing for a move?
How Might We help people moving feel more organized and less rushed while packing for a move?
How Might We help people with short moving timeframes feel less overwhelmed about their moving timelines?
How Might We help people with short moving timeframes feel less overwhelmed about their moving timelines?
User Persona
User Persona
With a better understanding of users and their challenges I put together a user persona to represent a person who may be experiencing the same things while moving. This reference allowed me to empathize with the users at every point of the decision making process.
With a better understanding of users and their challenges I put together a user persona to represent a person who may be experiencing the same things while moving. This reference allowed me to empathize with the users at every point of the decision making process.


Ideate
Ideate
Brainstorming features/ Card sorting
Brainstorming features/ Card sorting
After brainstorming and prioritizing features that I wanted to appear in my moving app, I conducted a card sorting exercise. This unmoderated card sorting exercise was done on the Optimal Workshop platform. This gave me a better understand of how users mentally associate content and allowed me to start putting together the information architecture of the app. Below are the card sorting categories that came out of the exercise as well as a generalized site map for the app.
After brainstorming and prioritizing features that I wanted to appear in my moving app, I conducted a card sorting exercise. This unmoderated card sorting exercise was done on the Optimal Workshop platform. This gave me a better understand of how users mentally associate content and allowed me to start putting together the information architecture of the app. Below are the card sorting categories that came out of the exercise as well as a generalized site map for the app.
Dashboard
Messages
Days until move
Today
Schedule
Bookings
Add Appointment
Appointments
Packing
Items
Bedroom
Packed
Boxes
Profile
About
Privacy
Contact Us
Settings
Resources
Movers
Help
Donation Centers
Tips and Tricks
Checklist
Utilities to change
Add Task
To Dos
Tasks
Address changes
Dashboard
Messages
Days until move
Today
Schedule
Bookings
Add Appointment
Appointments
Packing
Items
Bedroom
Packed
Boxes
Profile
About
Privacy
Contact Us
Settings
Resources
Movers
Help
Donation Centers
Tips and Tricks
Checklist
Utilities to change
Add Task
To Dos
Tasks
Address changes
Site Map
Site Map


Task Flows
Task Flows
For feasibility and timeline constraints a MVP was defined using the site map and my user persona. 3 users flows were created that would be most relevant for a someone using this solution. From those user flows I was able to pick out a “happy path” in each and create task flows to focus my prototyping on.
For feasibility and timeline constraints a MVP was defined using the site map and my user persona. 3 users flows were created that would be most relevant for a someone using this solution. From those user flows I was able to pick out a “happy path” in each and create task flows to focus my prototyping on.



Prototype
Prototype
Low-fidelity Prototyping
Low-fidelity Prototyping
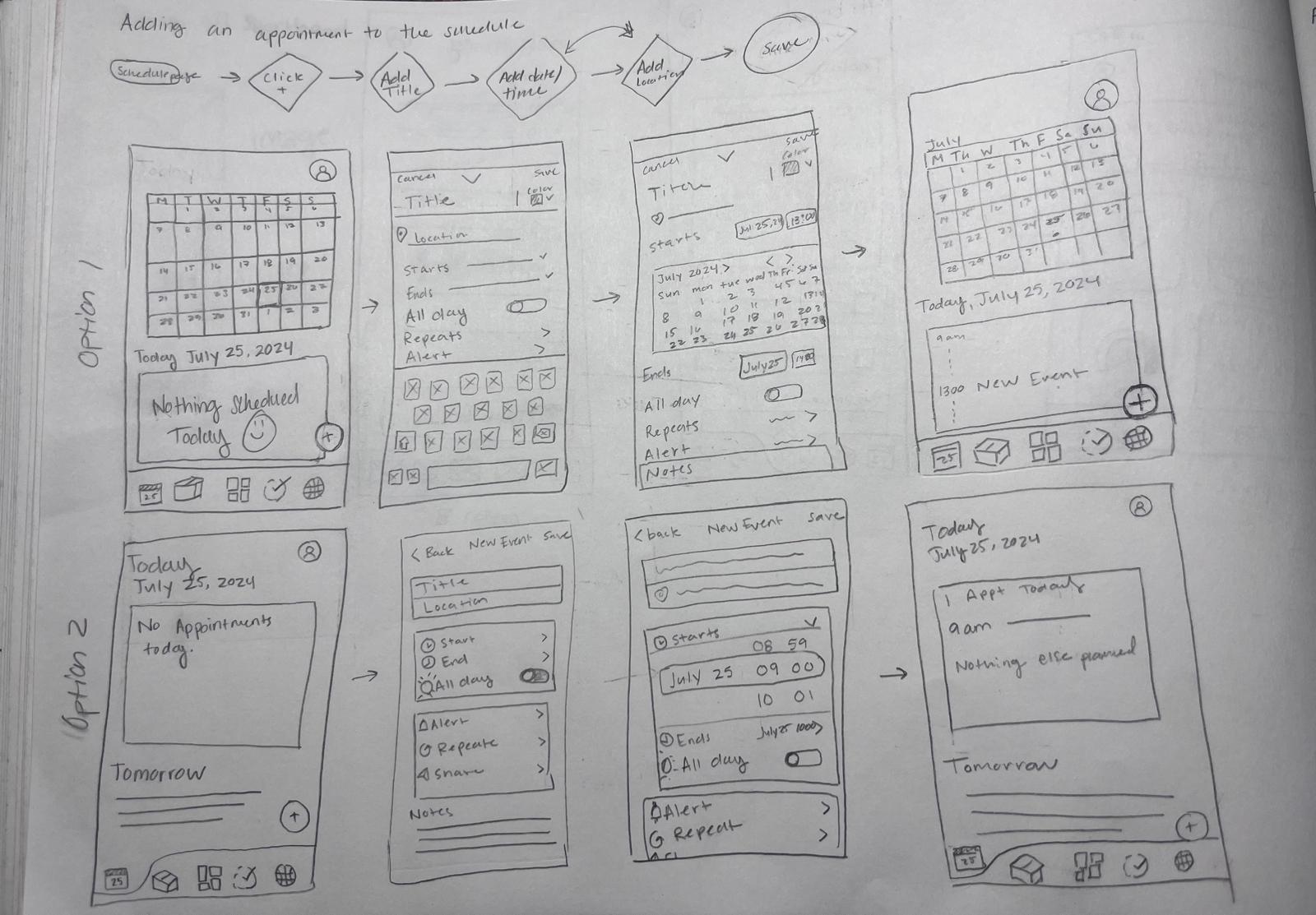
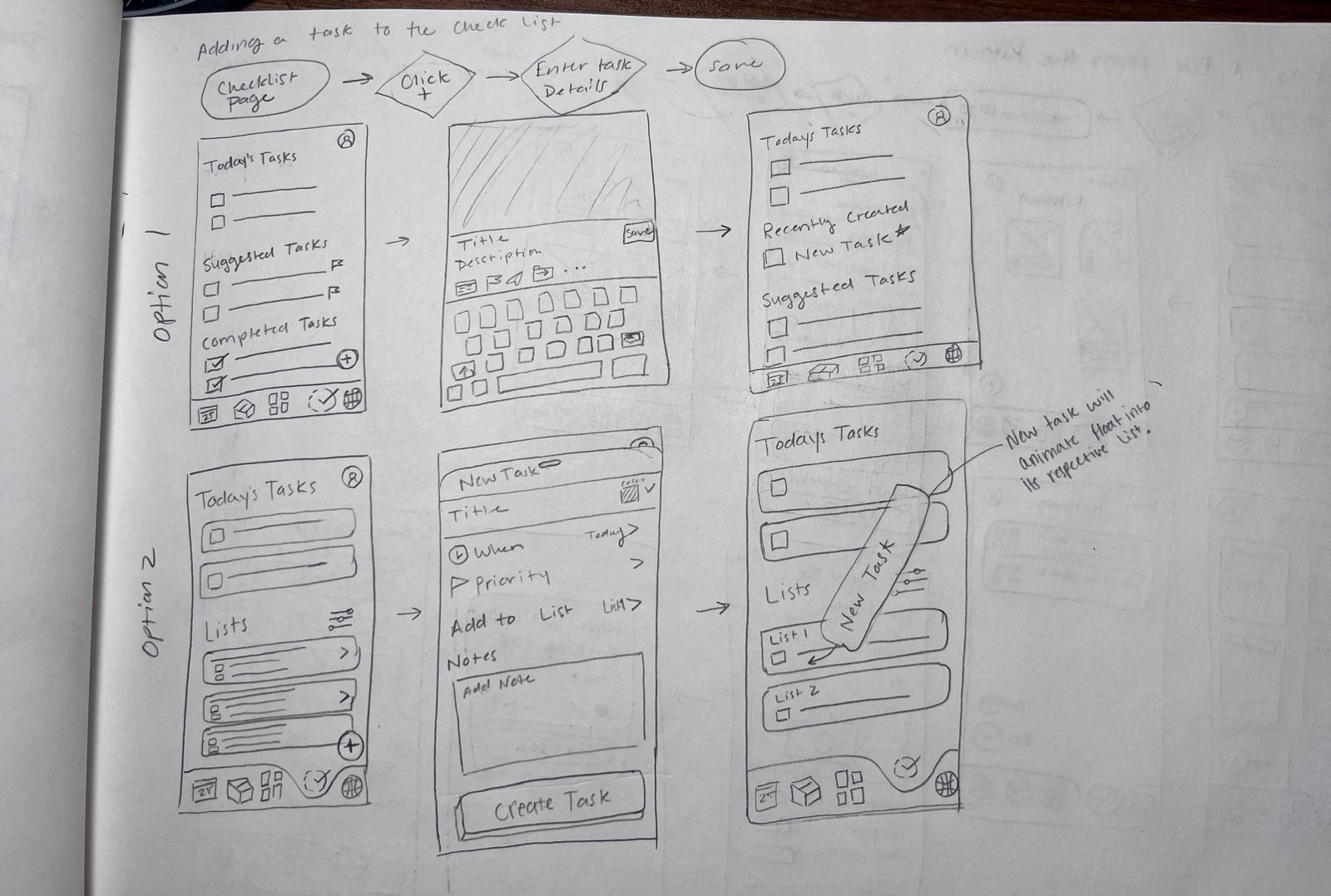
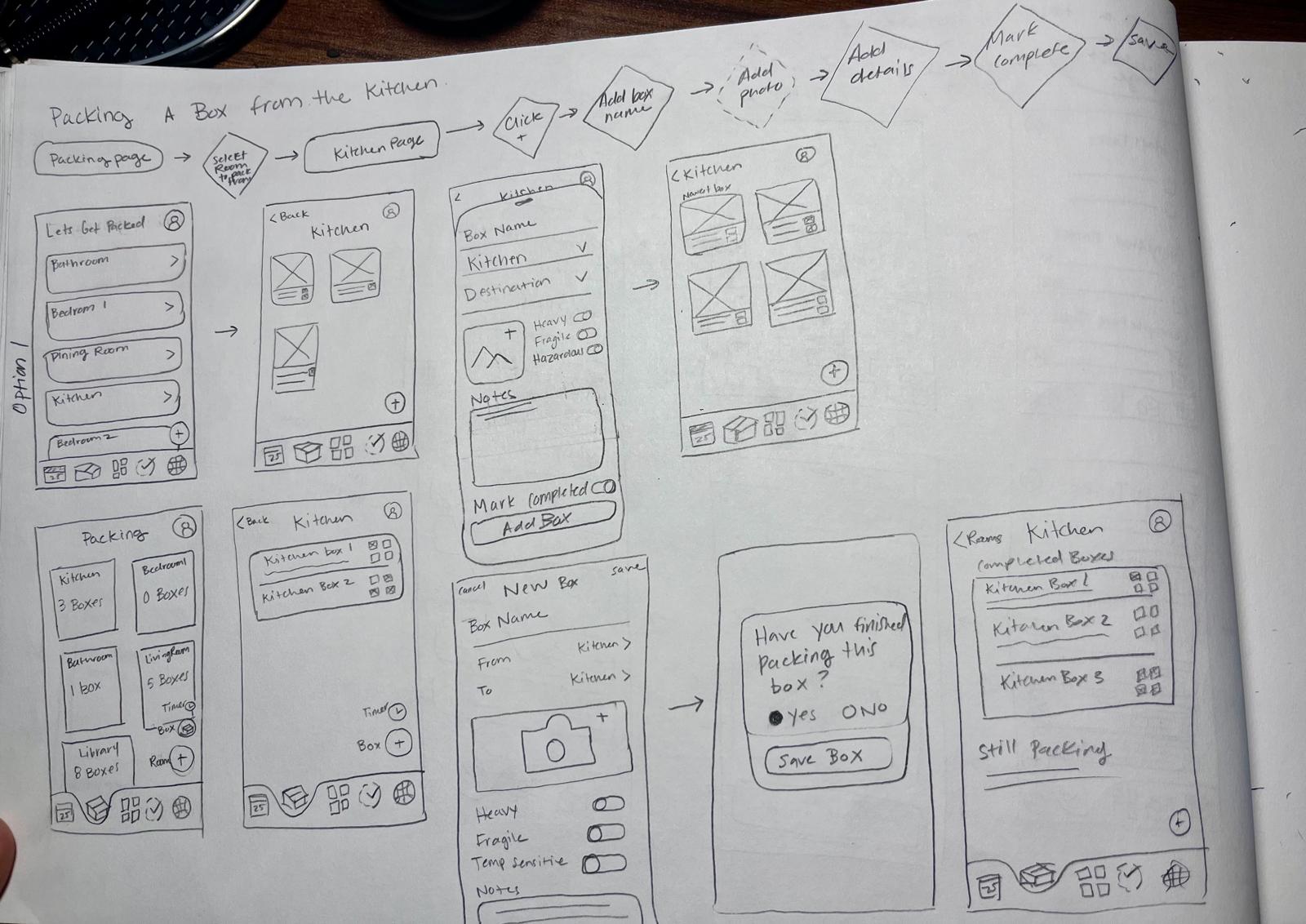
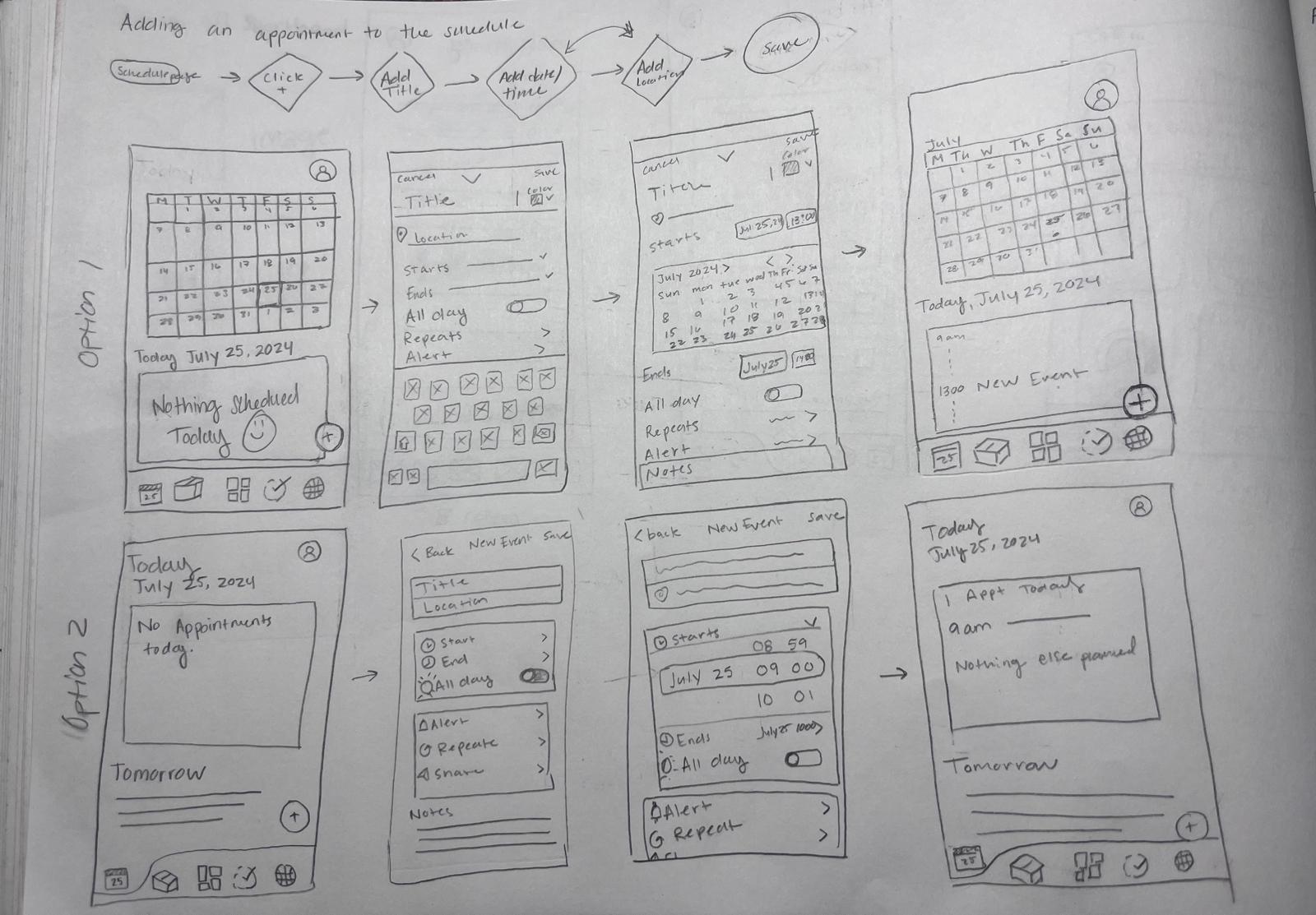
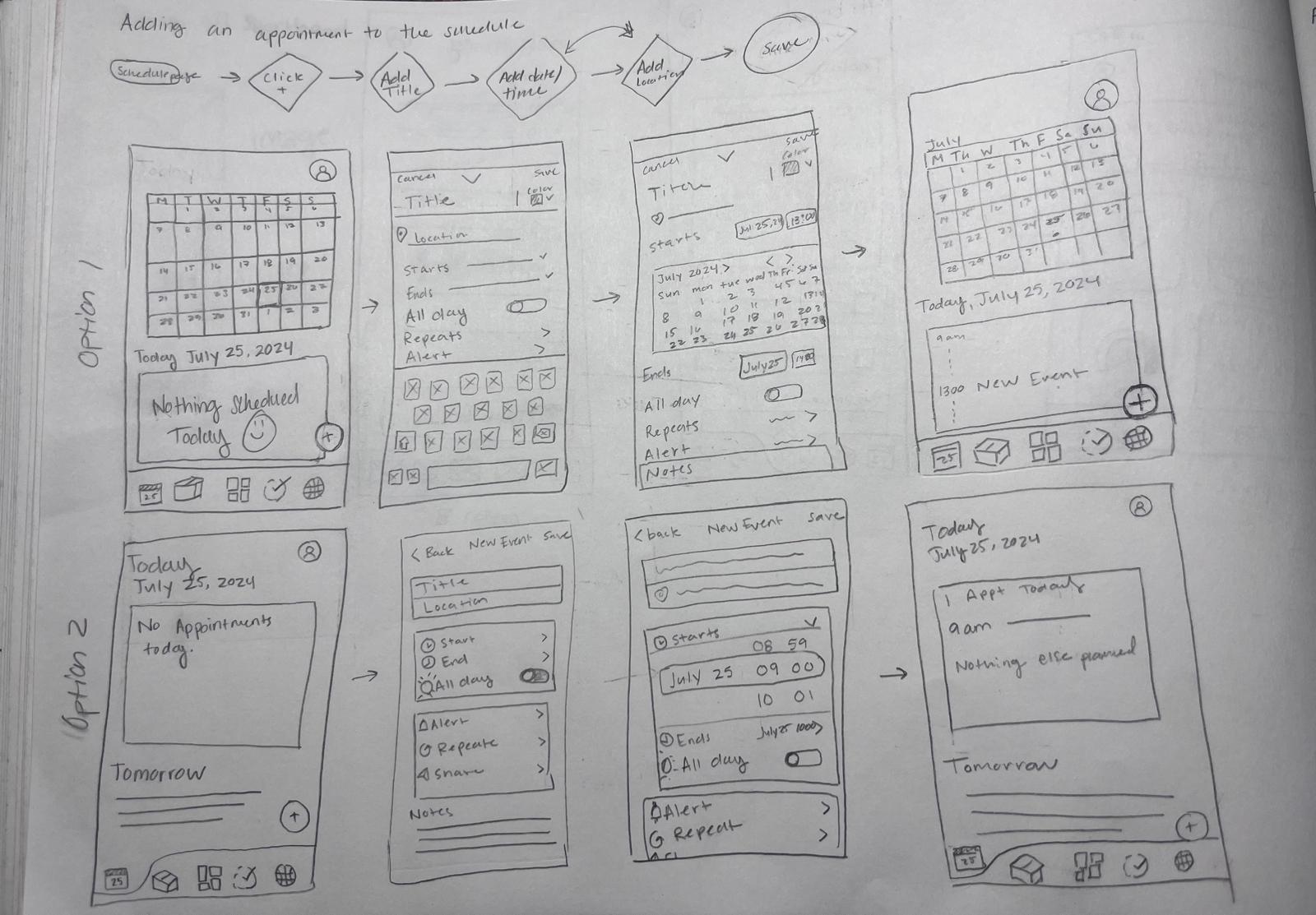
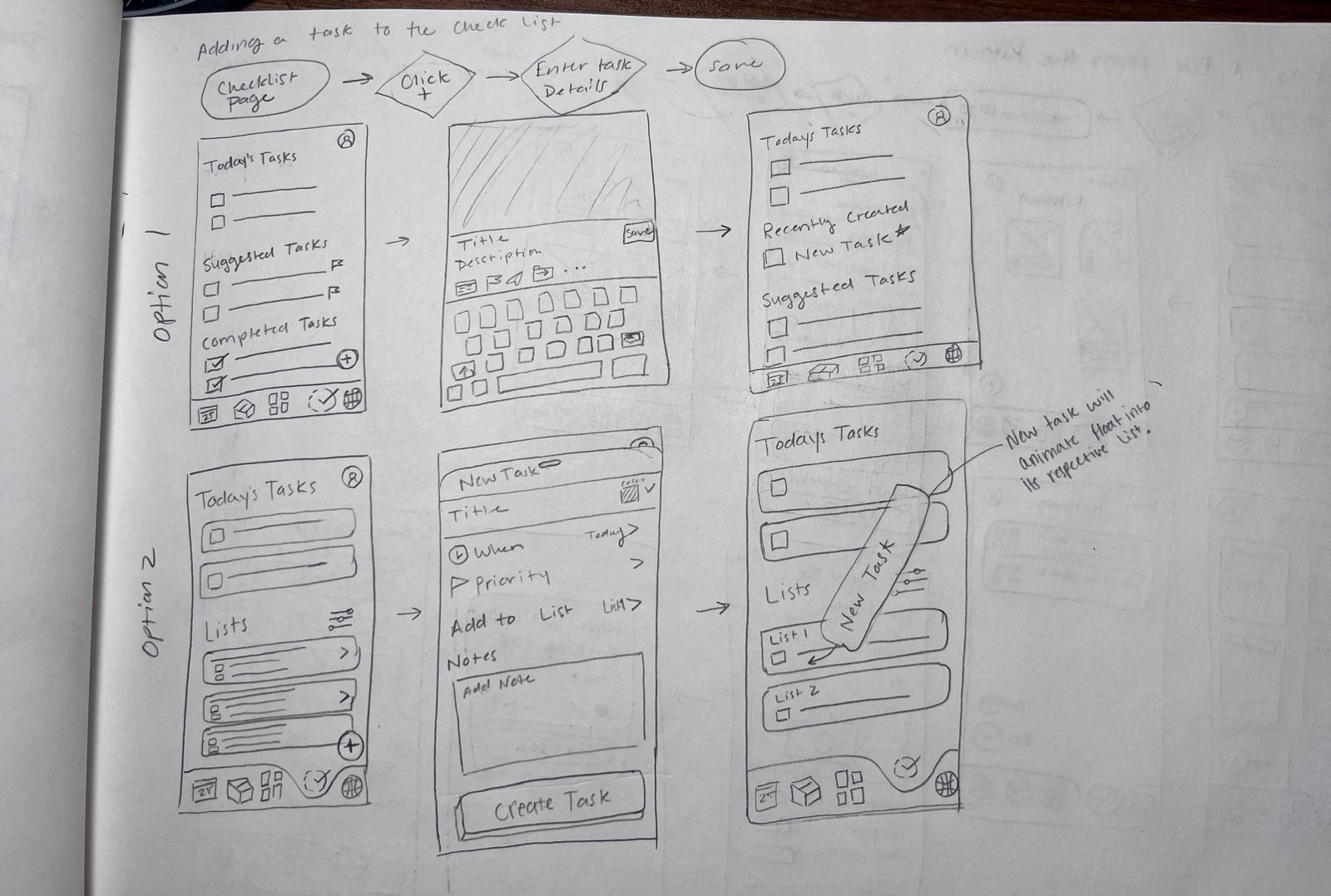
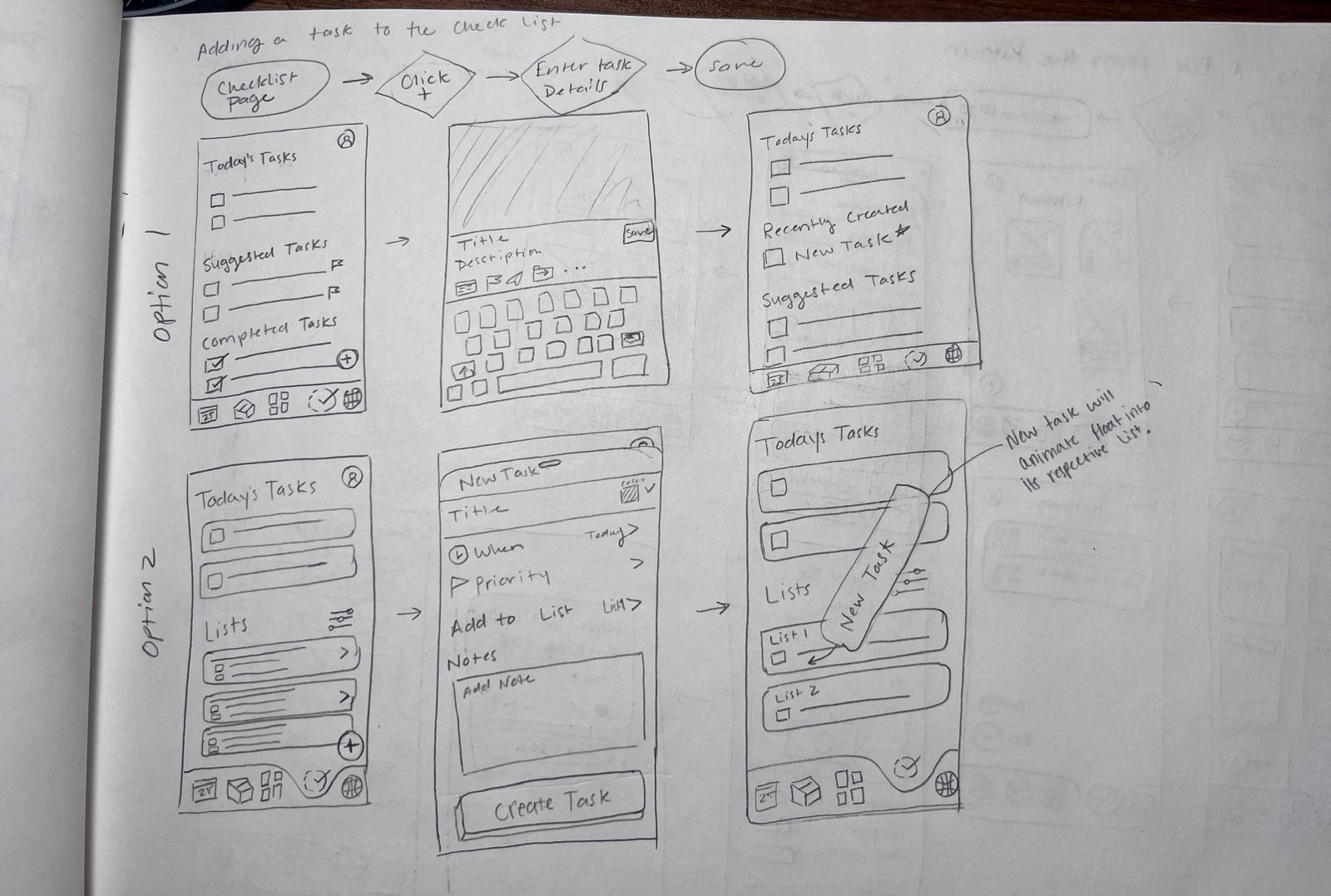
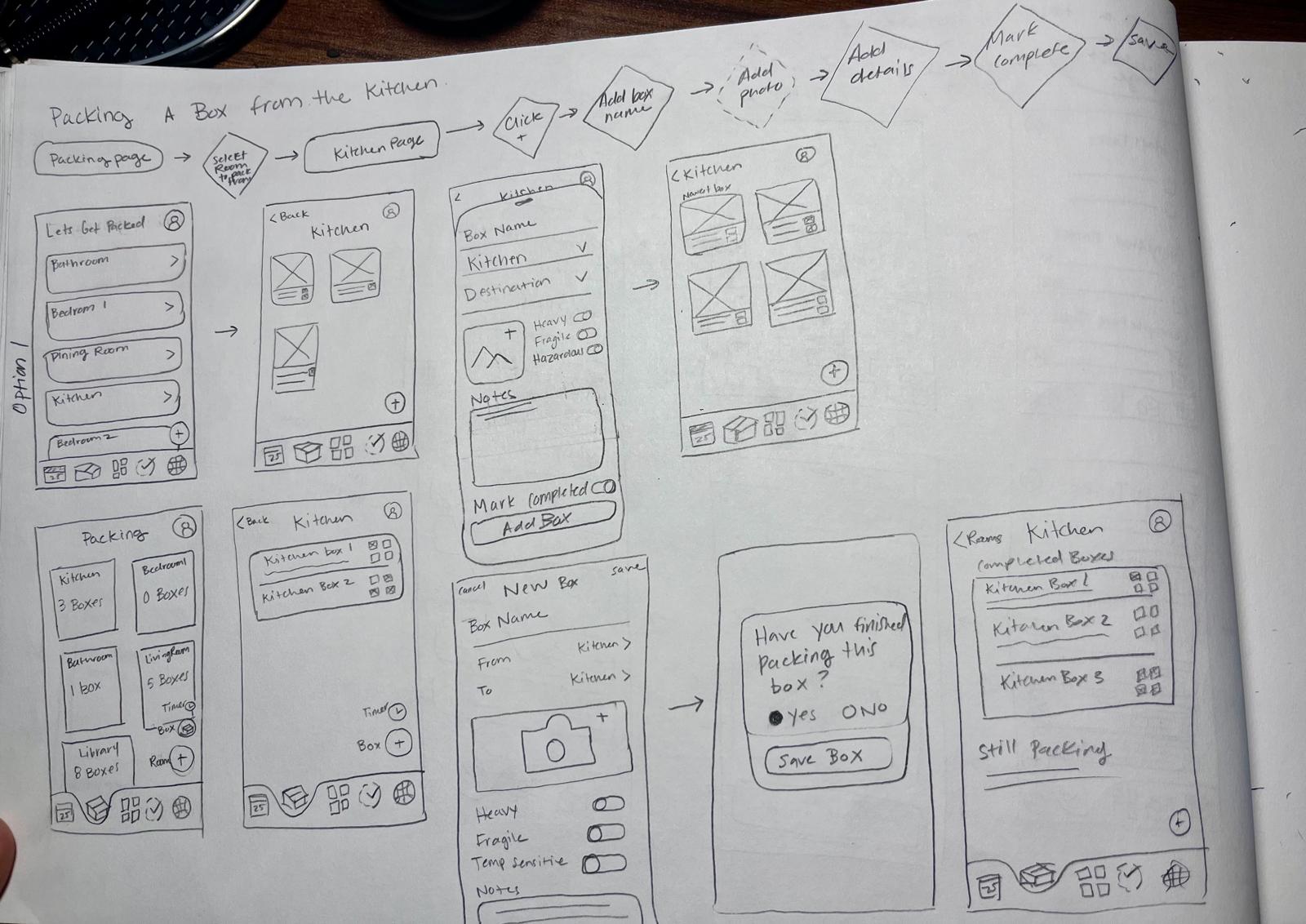
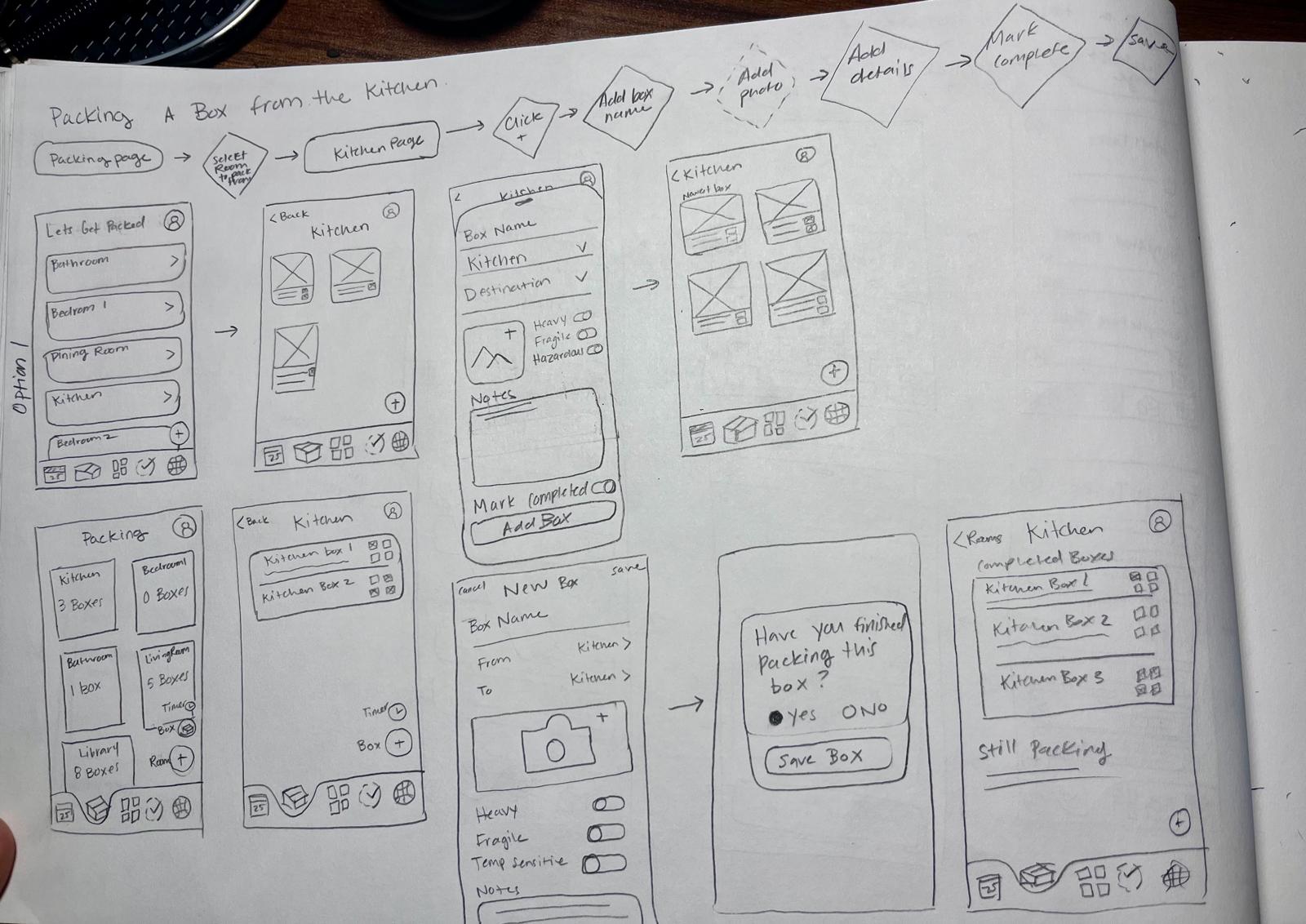
With the assistance of the task flows and user persona, I sketched up several options for how users might navigate through the app and got a sense of what the screens should look like. I really wanted to prioritize familiarity and ease of use so that users would not have to put much effort into learning how to use this application.
With the assistance of the task flows and user persona, I sketched up several options for how users might navigate through the app and got a sense of what the screens should look like. I really wanted to prioritize familiarity and ease of use so that users would not have to put much effort into learning how to use this application.

Adding an appointment

Adding a task

Packing a box


Adding an appointment
Adding an appointment


Adding a task
Adding a task


Packing a box
Packing a box
Mid-fidelity Prototyping
Mid-fidelity Prototyping
Using a combination of the low fidelity prototype sketches it was time to put together a mid-fidelity prototype.
Using a combination of the low fidelity prototype sketches it was time to put together a mid-fidelity prototype.


Calendar Page
Calendar Page


Task Page
Task Page


Packing Page
Packing Page
Branding
Branding
I took a step back to imagine what I wanted the brand of this app to say to people and decided I wanted to give off a clean, calm, simplistic and fun vibe. With those brand values in mind I drafted up a style tile to go with my designs and named the product Moovz.
I took a step back to imagine what I wanted the brand of this app to say to people and decided I wanted to give off a clean, calm, simplistic and fun vibe. With those brand values in mind I drafted up a style tile to go with my designs and named the product Moovz.


High-fidelity Prototyping
High-fidelity Prototyping
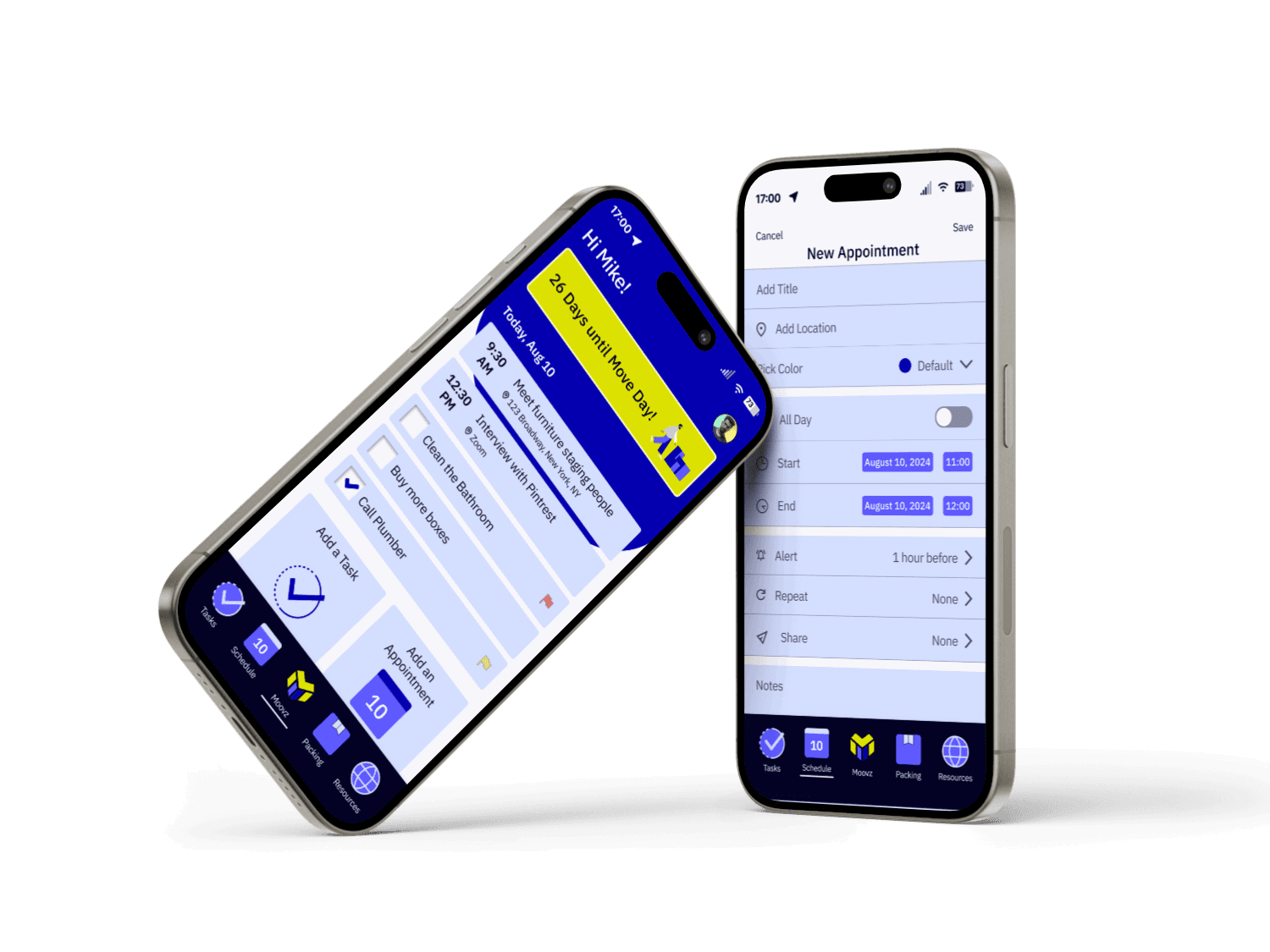
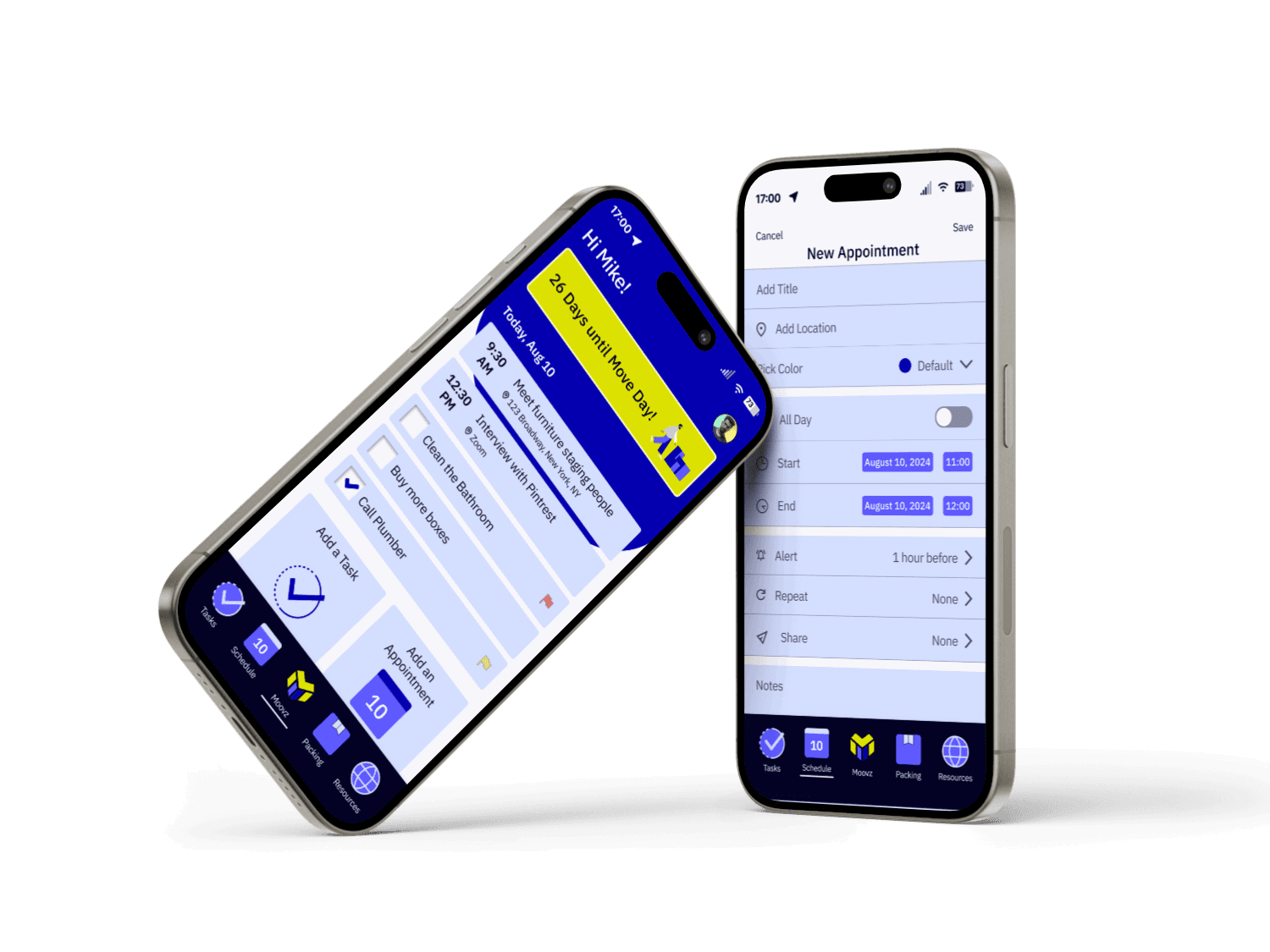
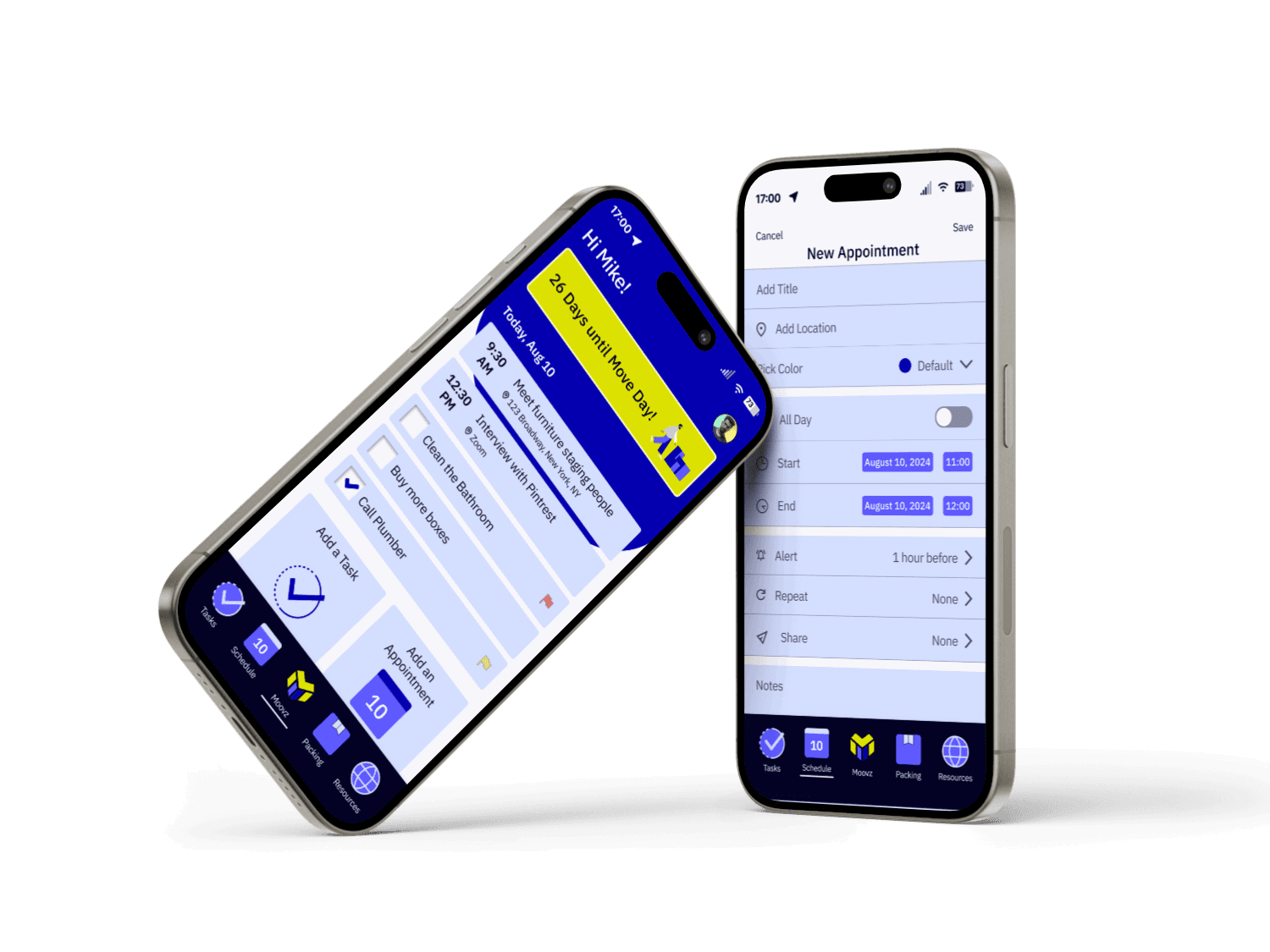
Using my mid-fidelity and the branding, I put together a functional high-fidelity prototype to test on users.
Using my mid-fidelity and the branding, I put together a functional high-fidelity prototype to test on users.


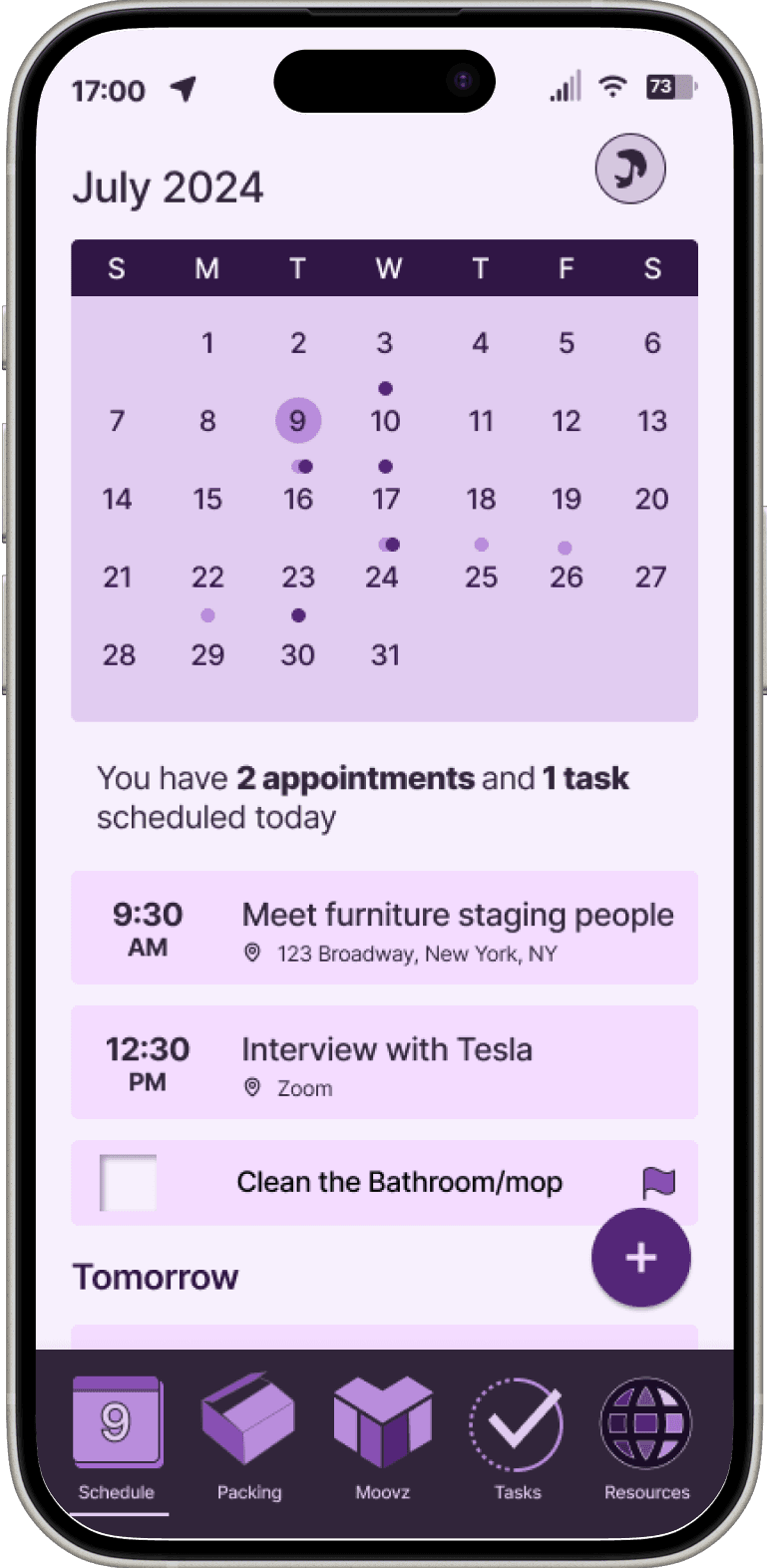
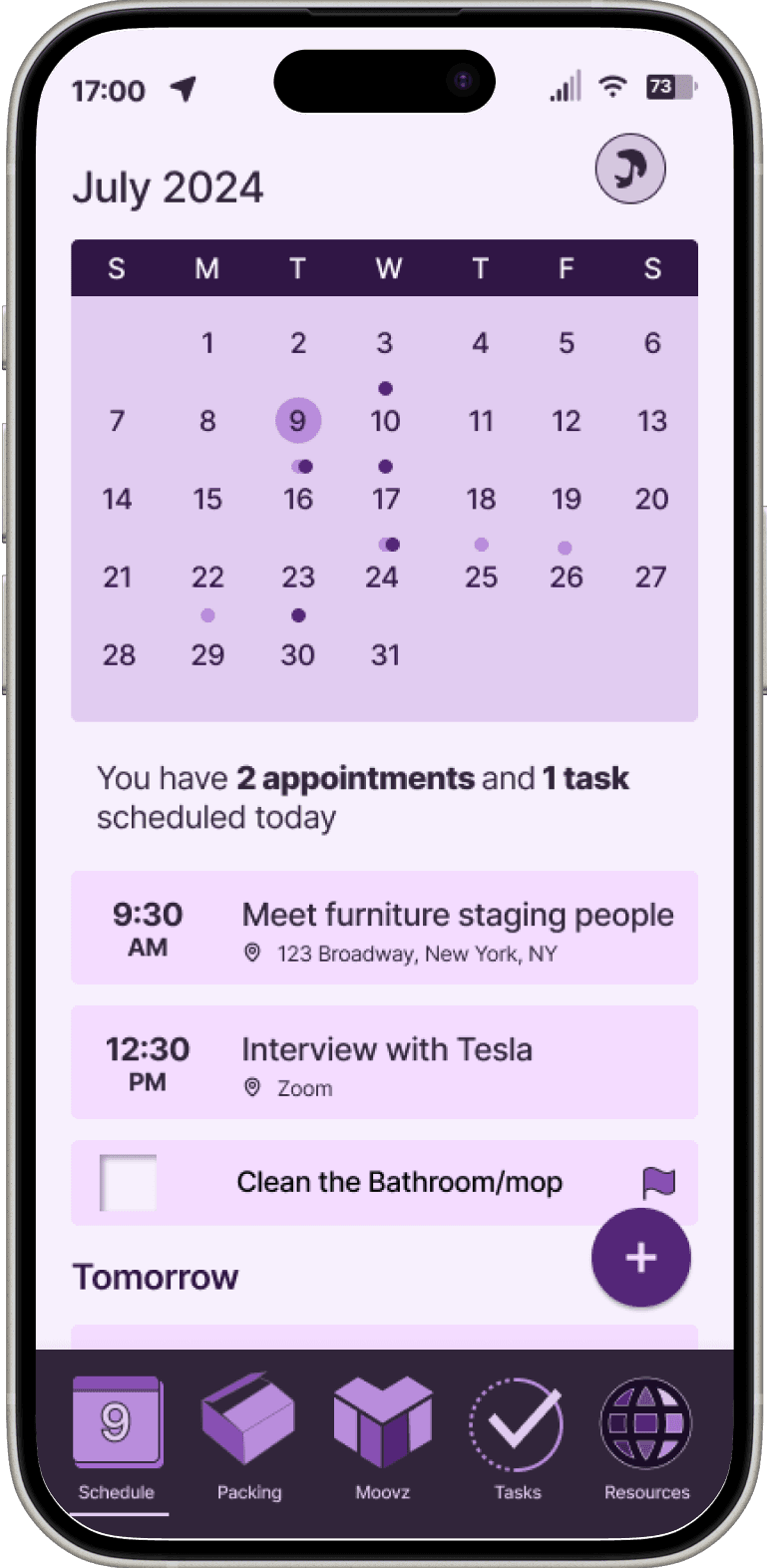
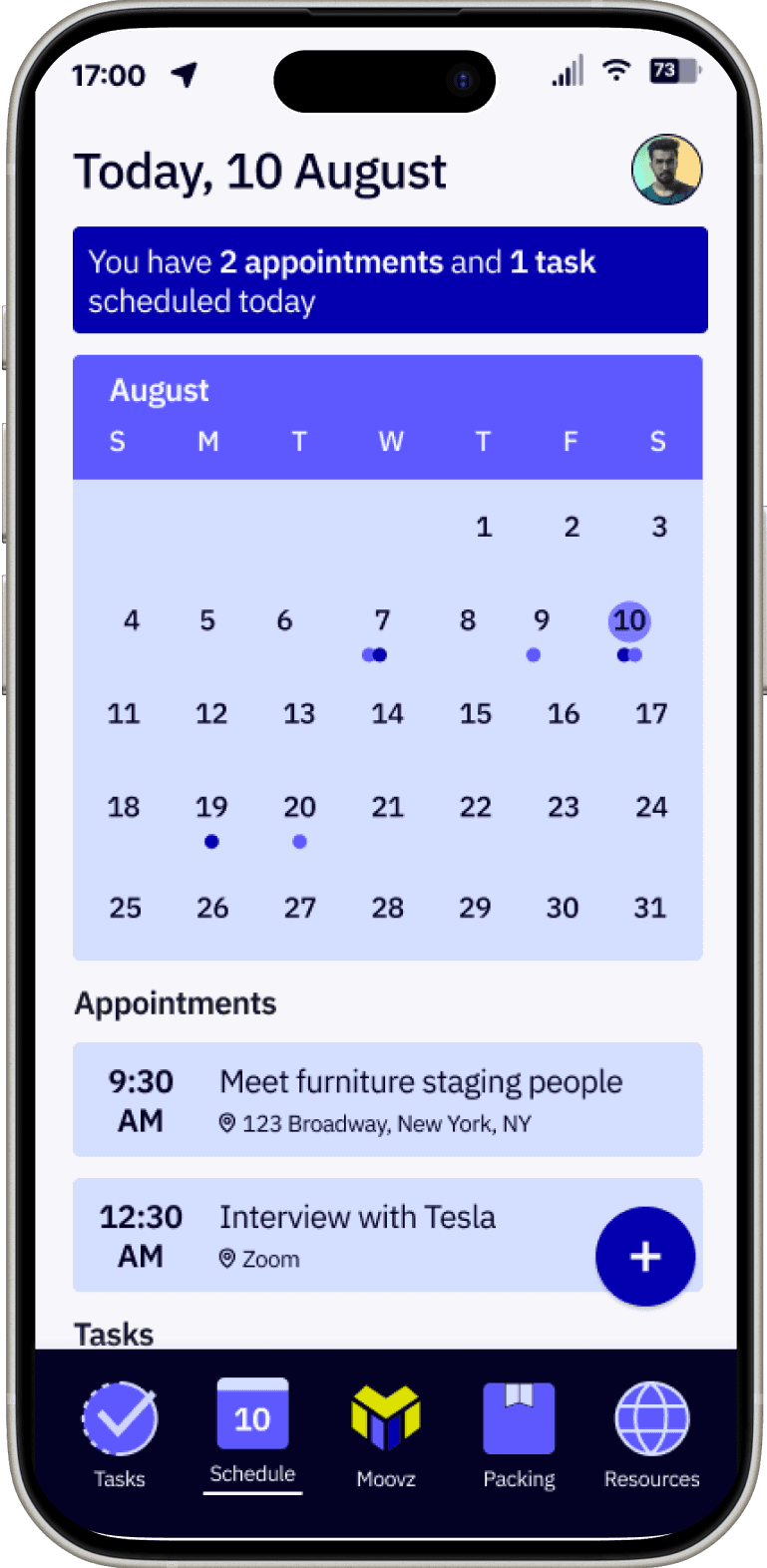
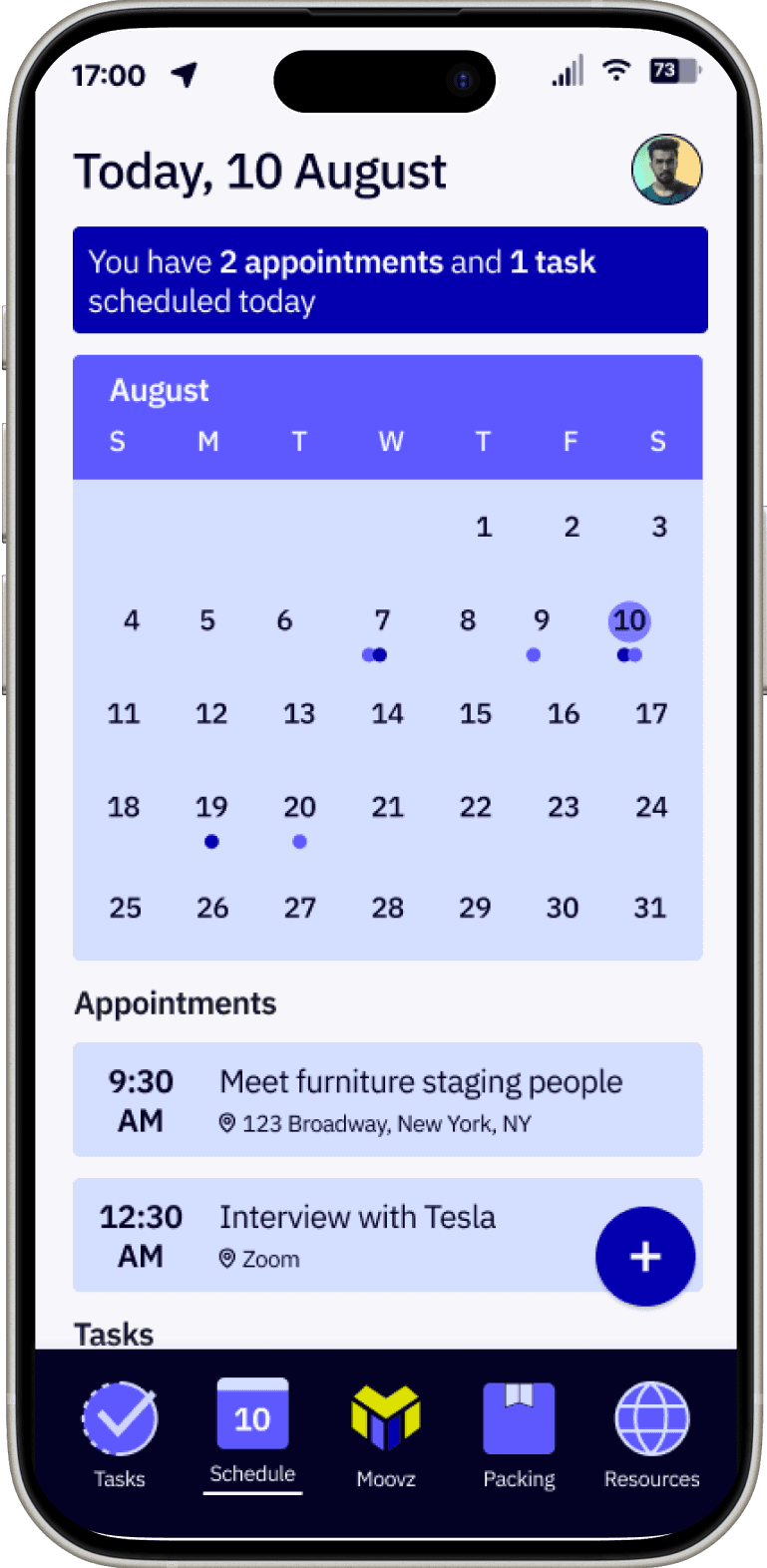
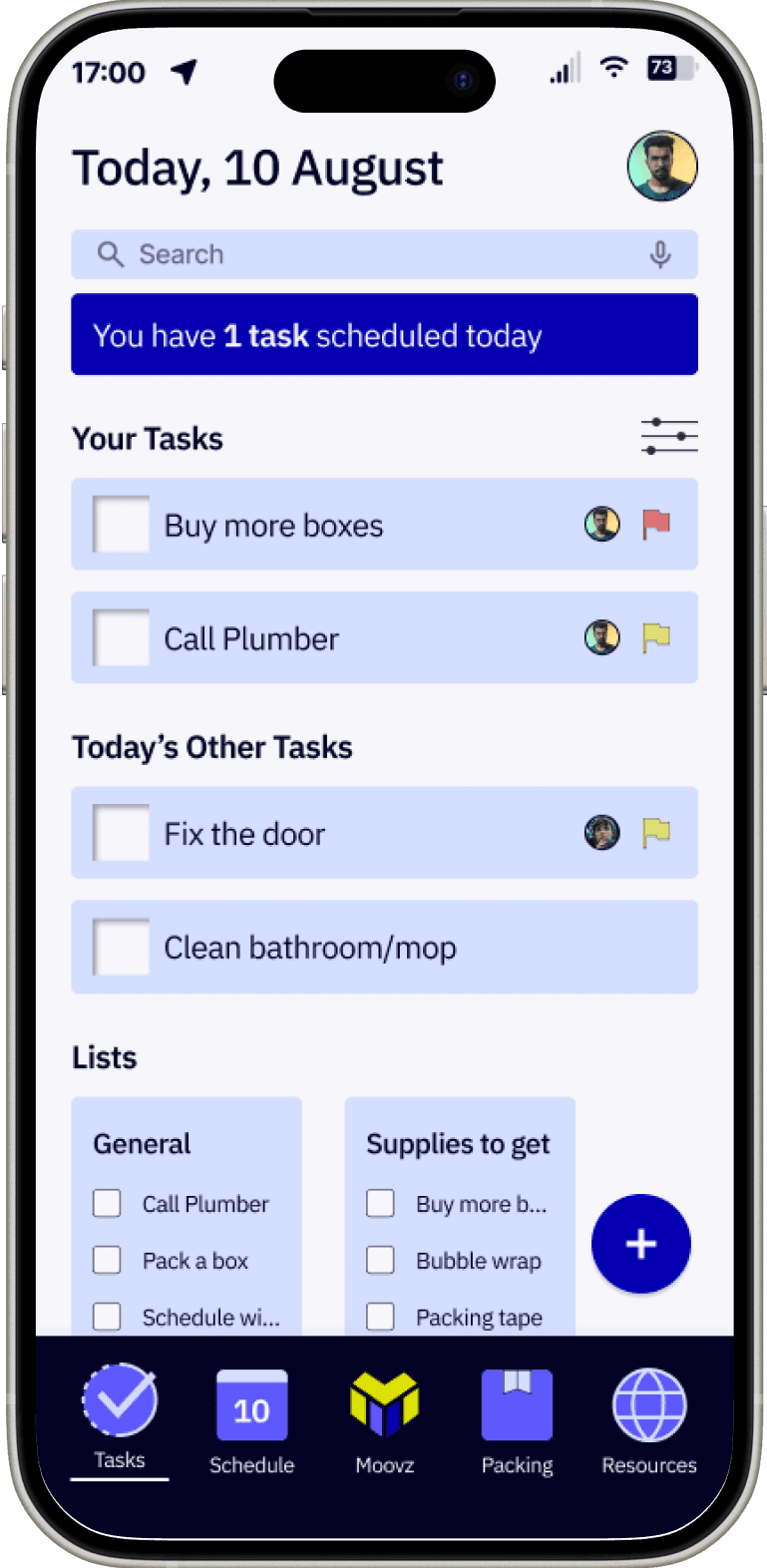
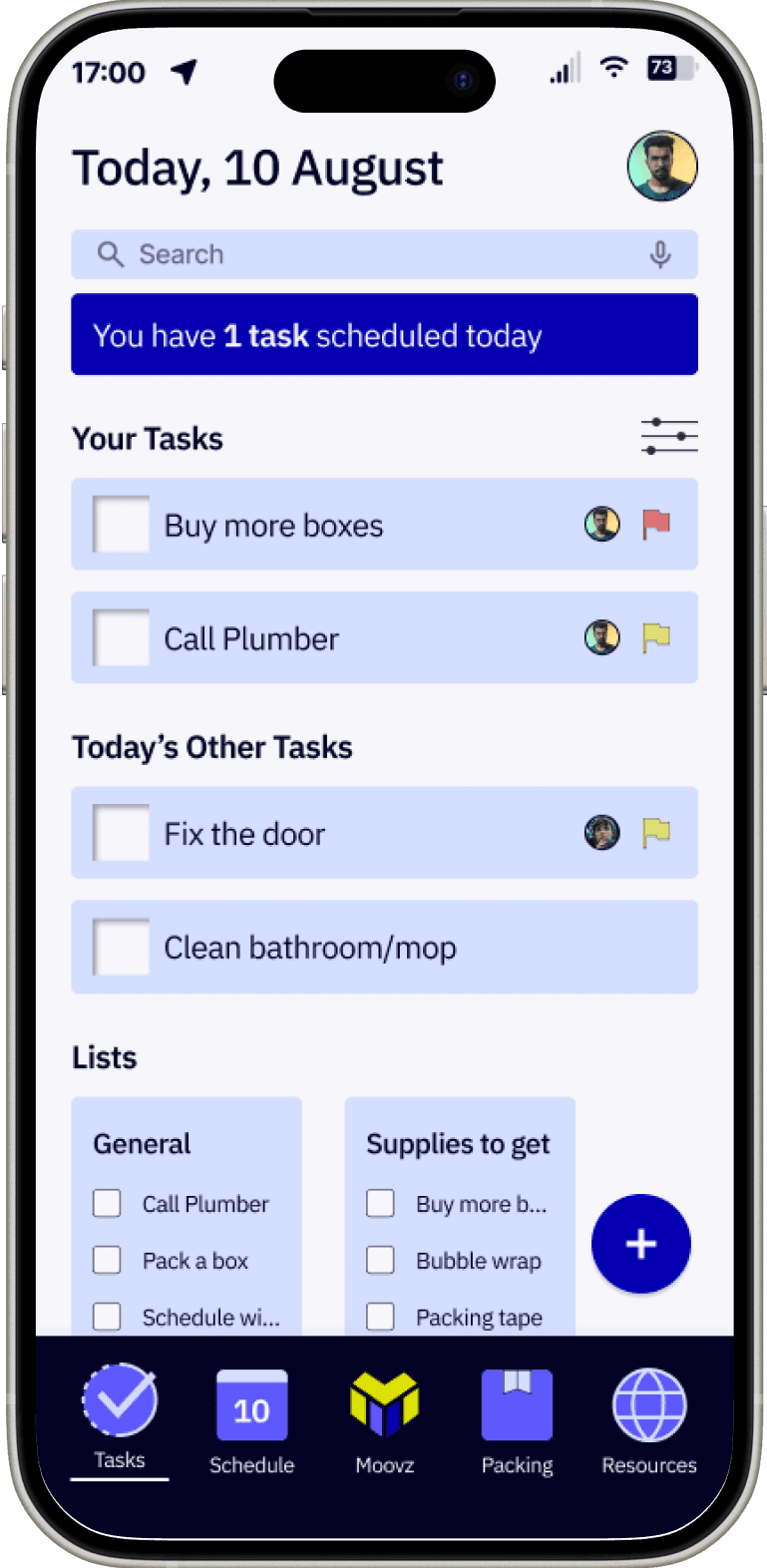
Calendar Page
Calendar Page


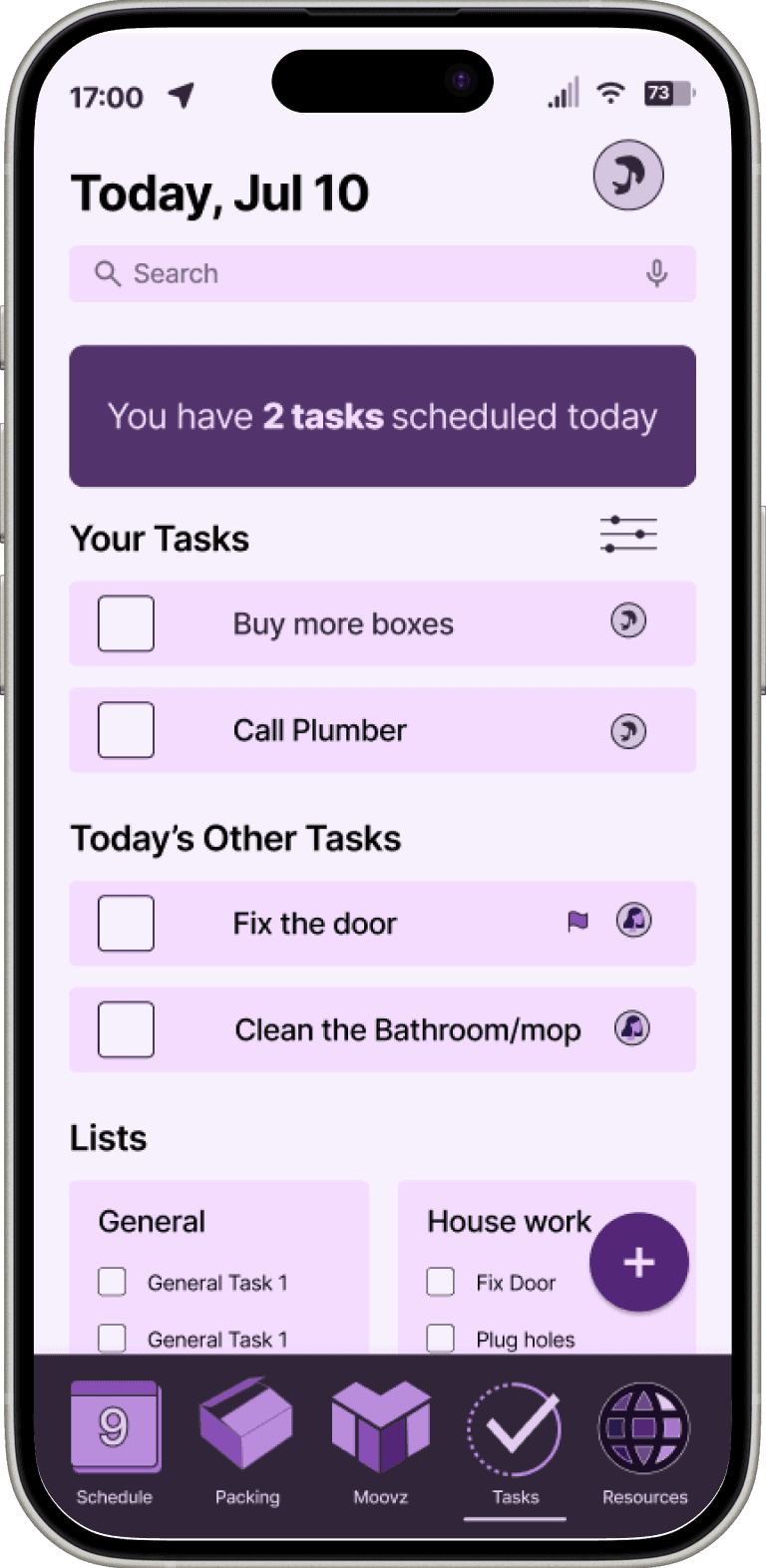
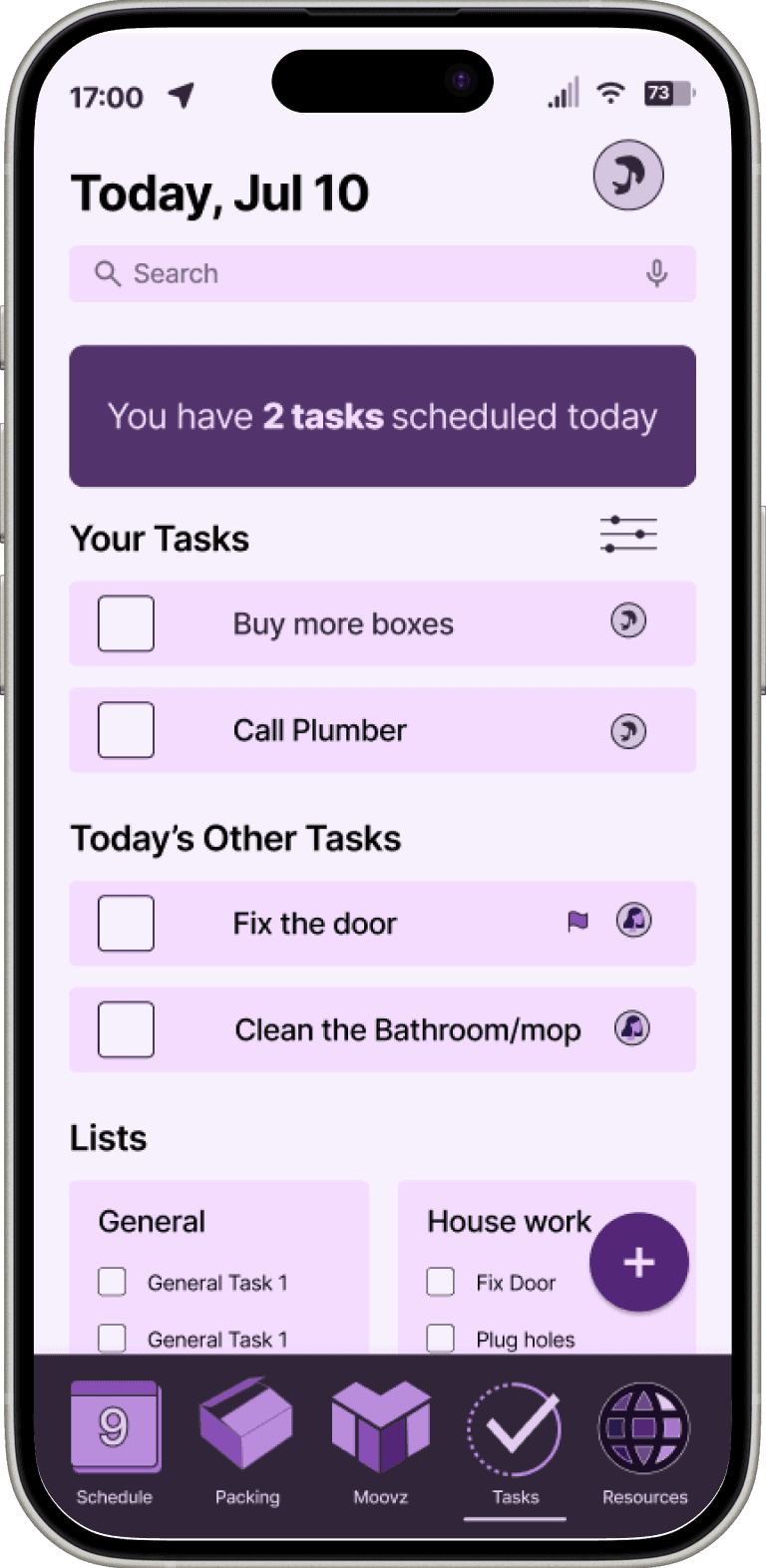
Task Page
Task Page


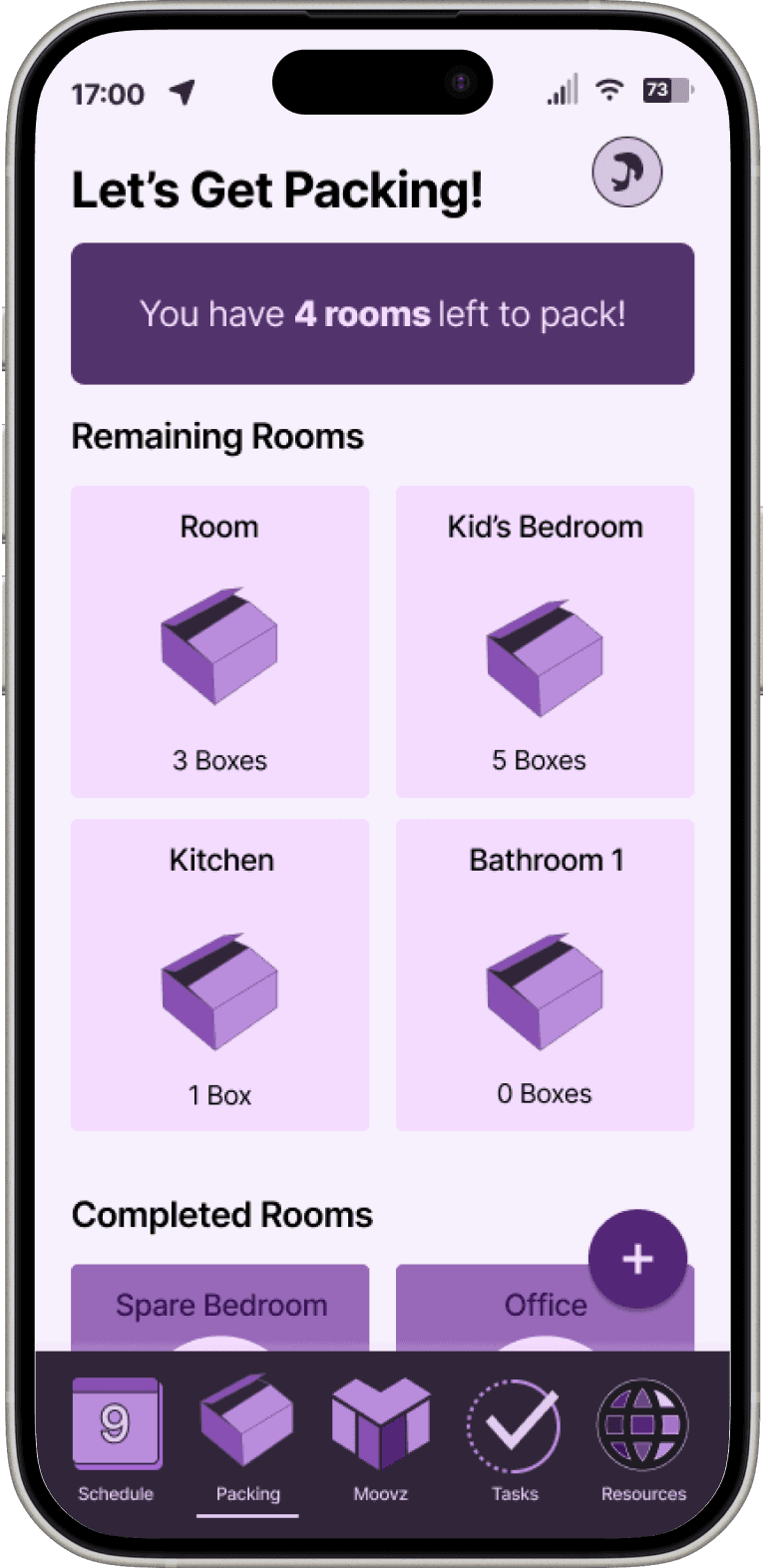
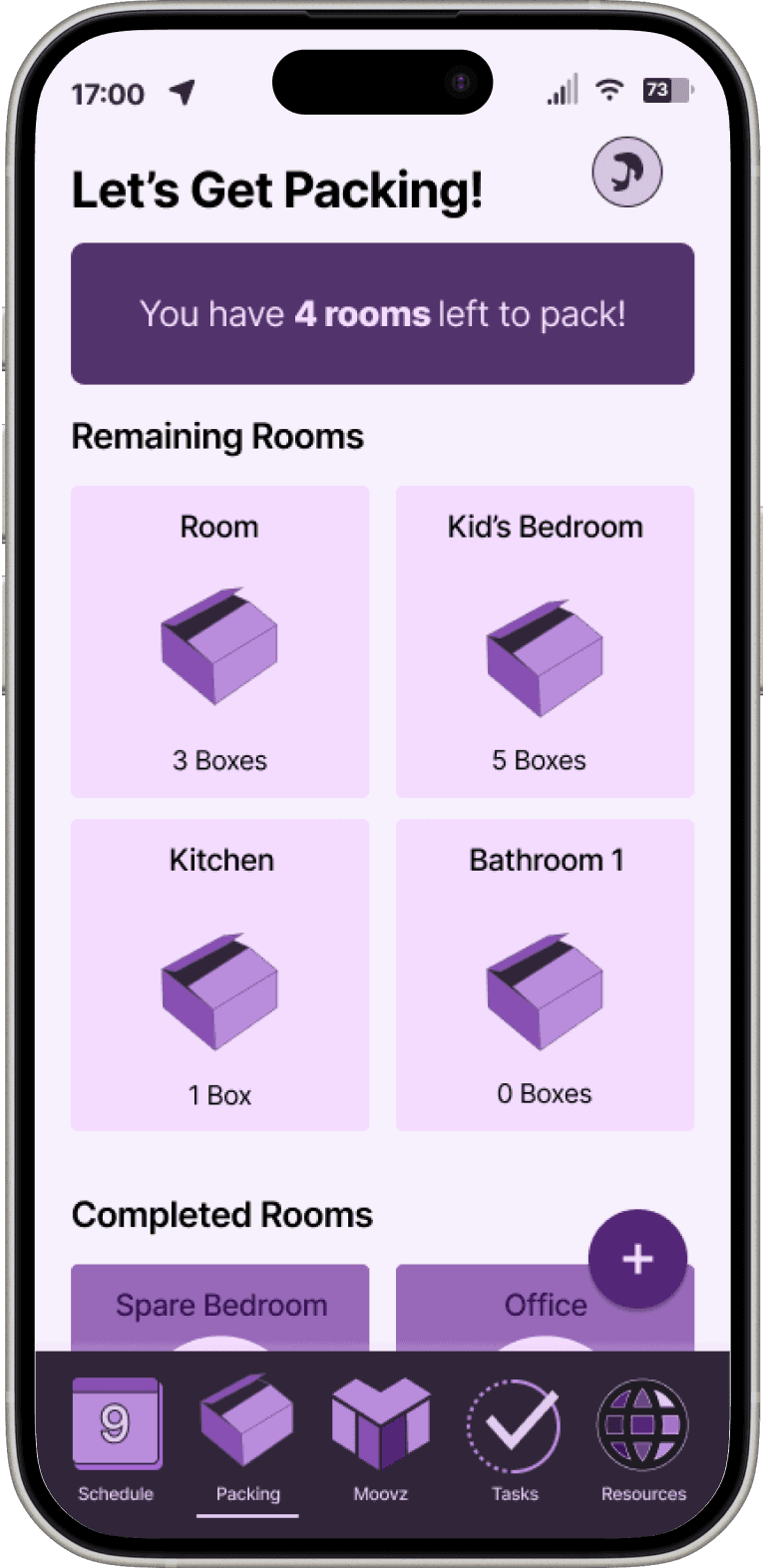
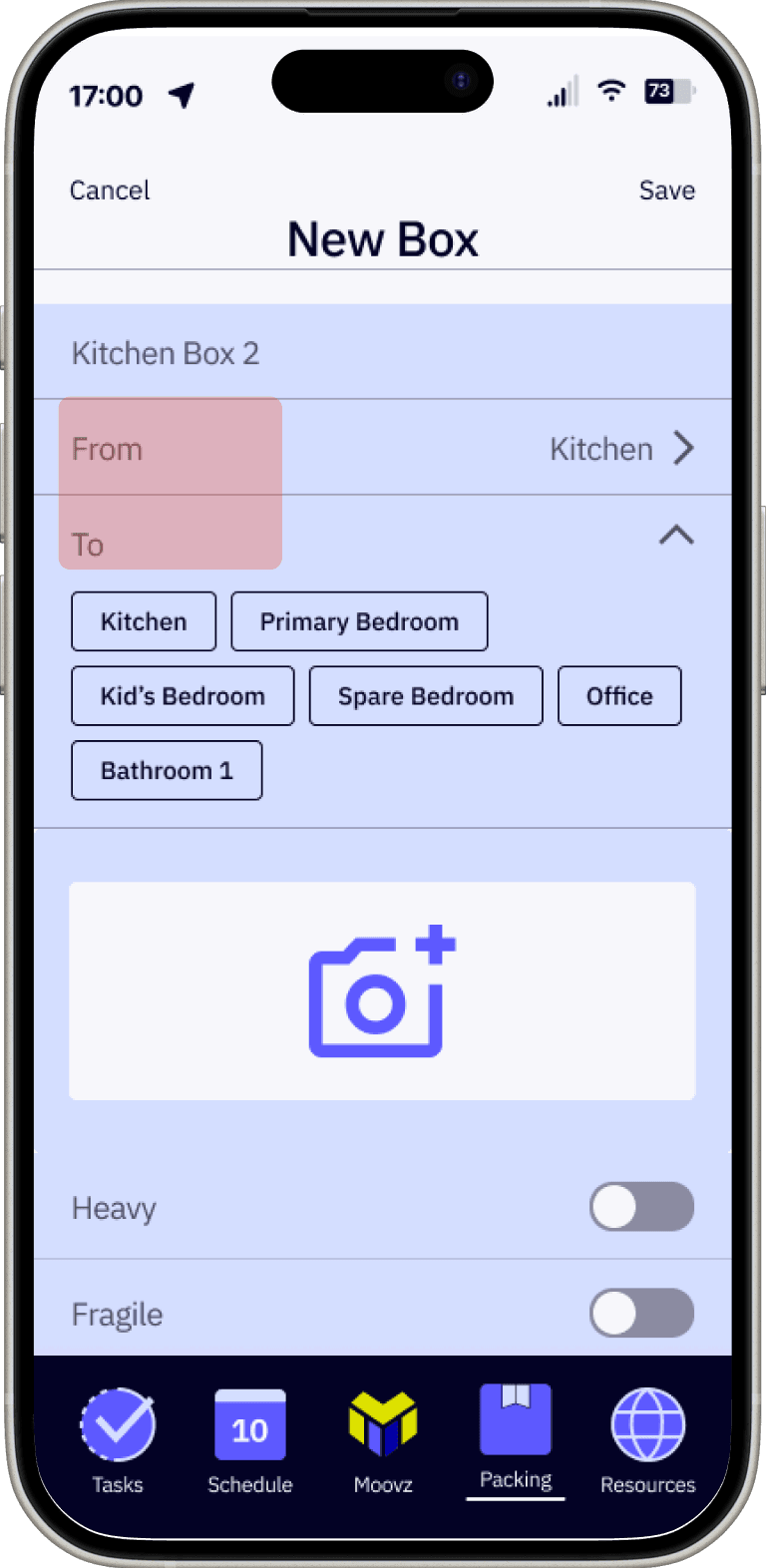
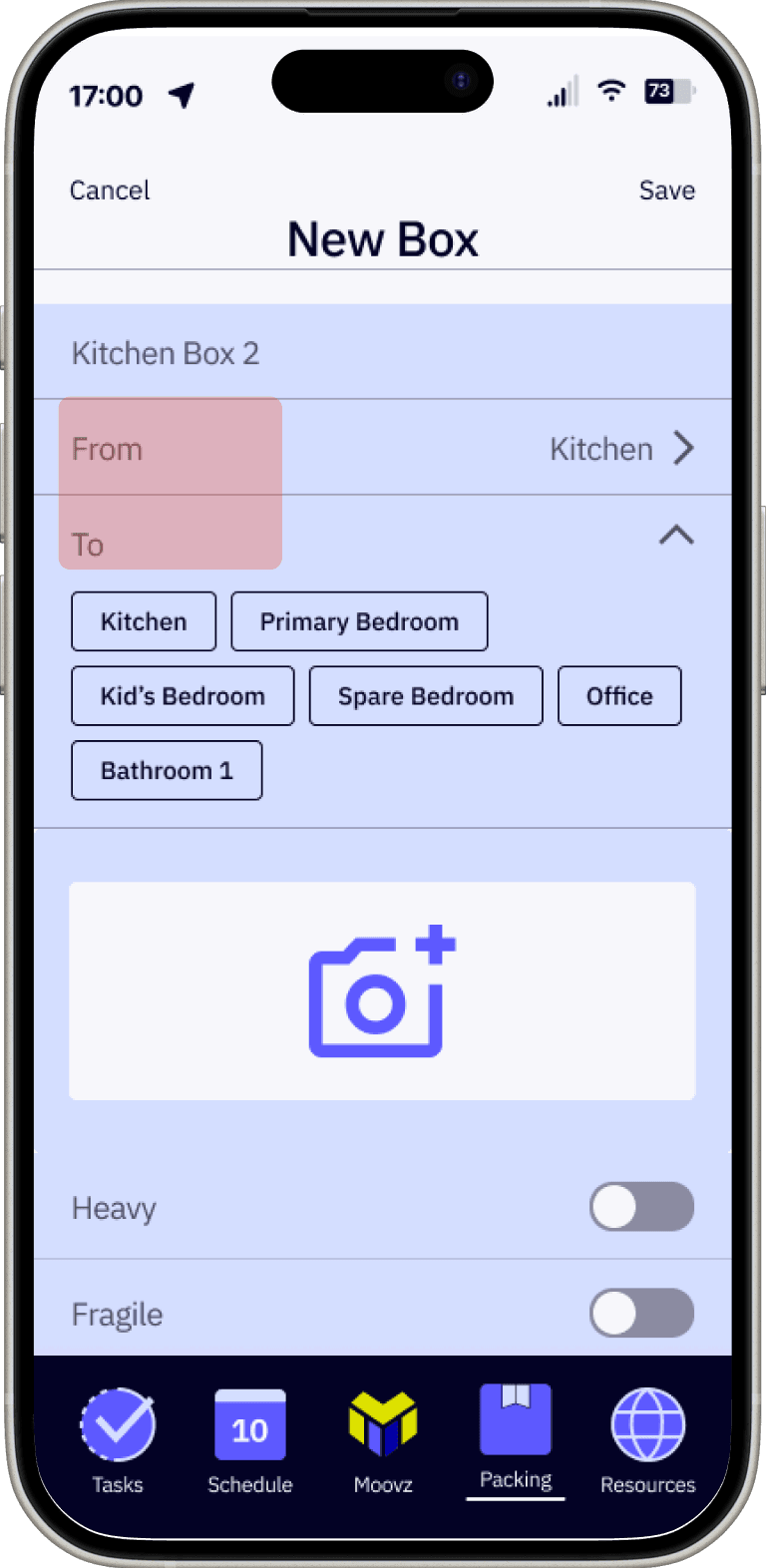
Packing Page
Packing Page
Interact with the prototype here
Interact with the prototype here
Test
Test
Usability Testing
Usability Testing
Time to go back to the people. This was the moment of truth, I wanted to understand how people would interact with the Moovz app and if they would find it helpful. In addition, I was looking for feedback from users that would help improve their experience and make things a little easier for them. With that goal in mind I ran each participant through 3 tasks that were laid out in the task flows created above.
Time to go back to the people. This was the moment of truth, I wanted to understand how people would interact with the Moovz app and if they would find it helpful. In addition, I was looking for feedback from users that would help improve their experience and make things a little easier for them. With that goal in mind I ran each participant through 3 tasks that were laid out in the task flows created above.
Key usability testing findings
Key usability testing findings
Task 1: Adding an appointment
Task 1: Adding an appointment
All participants used the shortcut on the dashboard
Many people wanted to add the date and time before the appointment title
Some people had trouble finding the save button
All participants used the shortcut on the dashboard
Many people wanted to add the date and time before the appointment title
Some people had trouble finding the save button
Task 2: Adding a task to a checklist
Task 2: Adding a task to a checklist
All participants used the shortcut on the dashboard
All clicked the list bar not where the title of the list was
Majority of people indicated they would have missed the tiny add a person button if it were not part of the instructions.
All participants used the shortcut on the dashboard
All clicked the list bar not where the title of the list was
Majority of people indicated they would have missed the tiny add a person button if it were not part of the instructions.
Task 3: Packing a box
Task 3: Packing a box
Some people struggled to find the packing page to get started
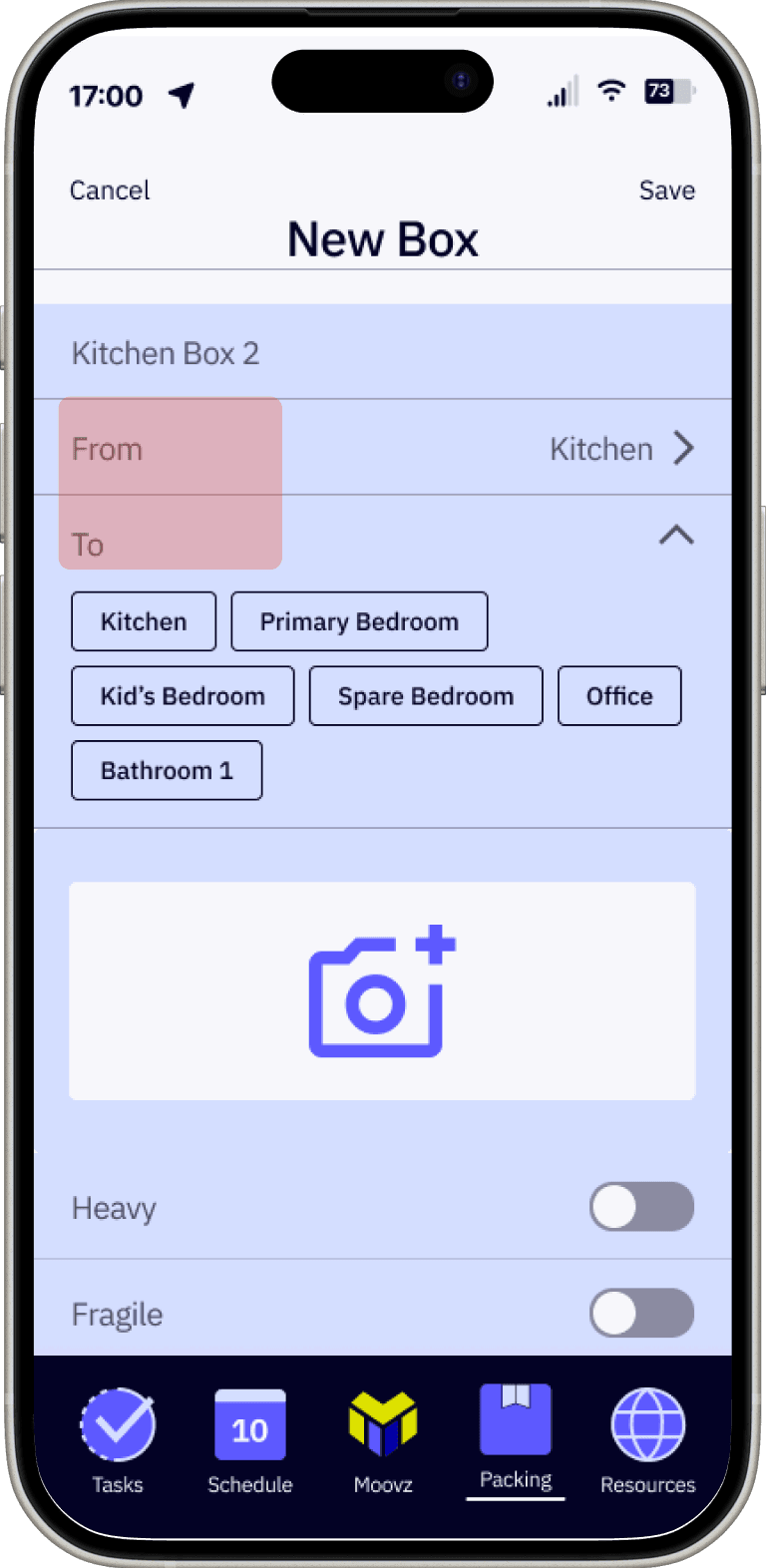
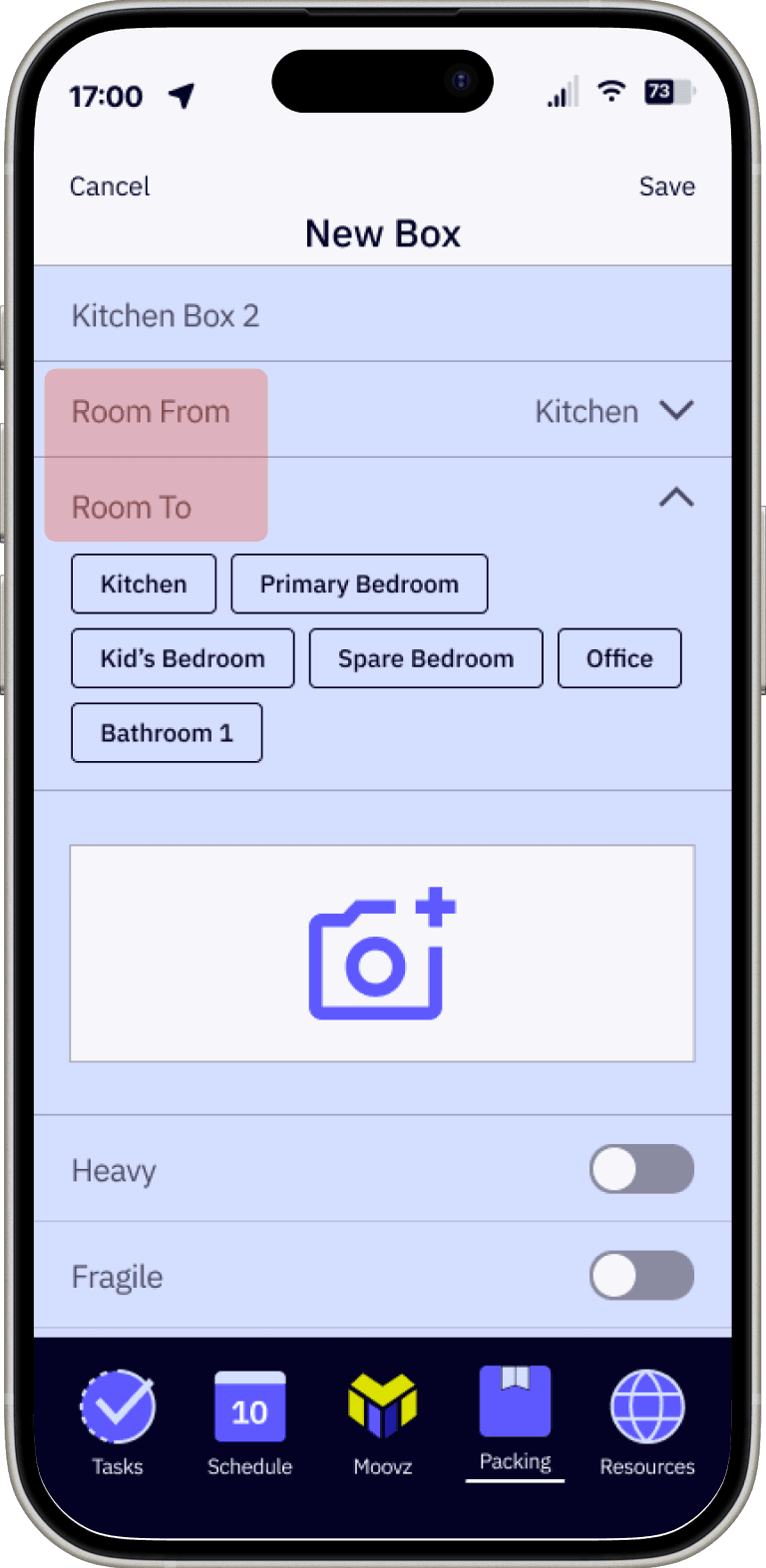
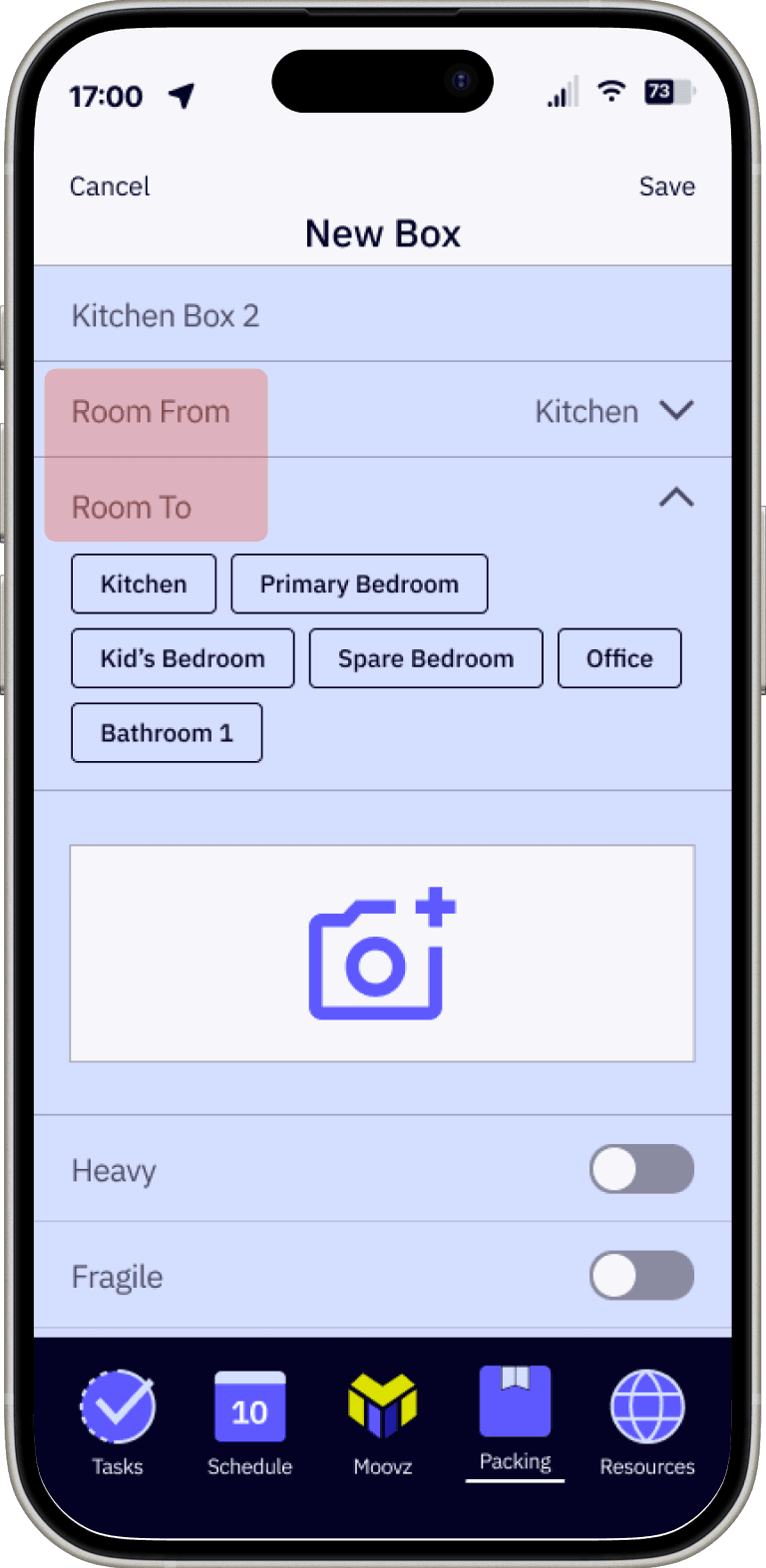
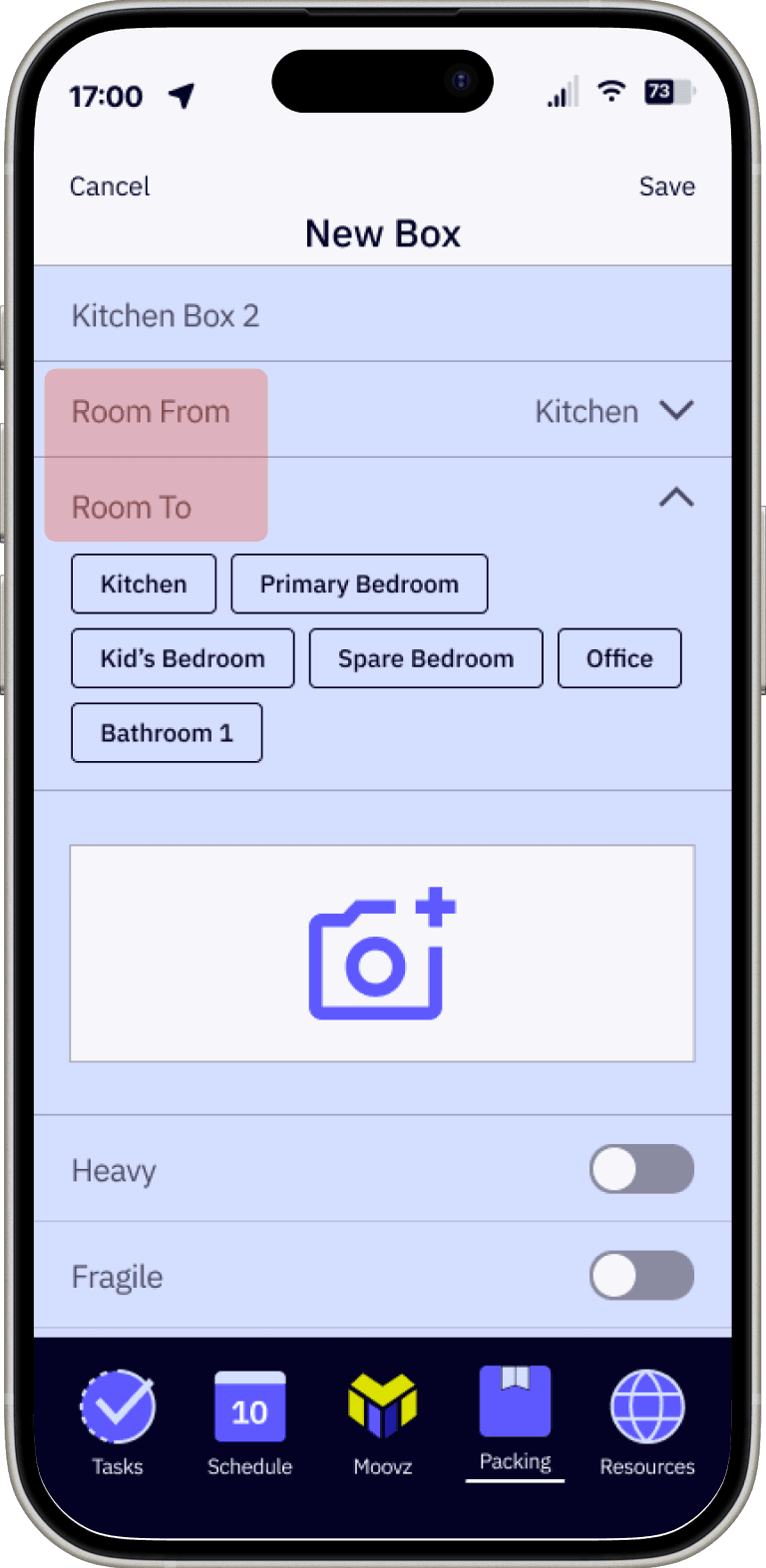
There was some confusion around the words “from” and “to” and what it indicated
Someone commented that it would be nice to be able to add your avatar to a box for some ownership over your packing
Some people struggled to find the packing page to get started
There was some confusion around the words “from” and “to” and what it indicated
Someone commented that it would be nice to be able to add your avatar to a box for some ownership over your packing
Success metrics
Success metrics
100%
Completion Rate
Completion Rate
1%
Error Rate
Error Rate
1.4 avg
Difficulty rating
(1- very simple, 5 - very difficult)
Difficulty rating
(1- very simple, 5 - very difficult)
Iterate
Iterate
Prioritizing revisions
Prioritizing revisions
I decided to focus my iterations on usability. Several of the revisions were simple to do and had a high impact for the users. Some examples were updating the “List” bar to be clickable anywhere and making sure the save button was visible even if the user scrolled down the page. Another essential revision was adding a “pack a box” shortcut to the dashboard so that it was easily found as well as making that area of the dashboard more consistent. And finally changing the wording of the “to” and “from” to make it easier to understand for the user.
I decided to focus my iterations on usability. Several of the revisions were simple to do and had a high impact for the users. Some examples were updating the “List” bar to be clickable anywhere and making sure the save button was visible even if the user scrolled down the page. Another essential revision was adding a “pack a box” shortcut to the dashboard so that it was easily found as well as making that area of the dashboard more consistent. And finally changing the wording of the “to” and “from” to make it easier to understand for the user.
Revisions in action
This is just an example of how the wording was updated to make things more clear for users.
This is just an example of how the wording was updated to make things more clear for users.
Interact with the prototype here
Interact with the prototype here



Version 1



Version 2
Interact with the prototype here
Interact with the prototype here
Learnings & next steps
Learnings & next steps
Key learnings
Key learnings
Test early and often. Usability testing can be done even at the low-fidelity stage of building a product.
Understand that my assumptions are just that assumptions. I think that things can be greatly improved once you recognize that and understand that there is always room for improvement and iteration.
Test early and often. Usability testing can be done even at the low-fidelity stage of building a product.
Understand that my assumptions are just that assumptions. I think that things can be greatly improved once you recognize that and understand that there is always room for improvement and iteration.
Next steps
Next steps
Allow users to add their avatar to the box packing flow so they can take some ownership over the boxes they packed.
Build out an onboarding flow and prototype so that people get a better sense of how the app is set up. Also include some instructional screens to help users in the future.
Add a flow to the resources area so people can see the helpfulness of being able to find a local donation center, where to get packing supplies, and some moving tips and tricks.
Allow users to add their avatar to the box packing flow so they can take some ownership over the boxes they packed.
Build out an onboarding flow and prototype so that people get a better sense of how the app is set up. Also include some instructional screens to help users in the future.
Add a flow to the resources area so people can see the helpfulness of being able to find a local donation center, where to get packing supplies, and some moving tips and tricks.
Check out more of my work
Get in touch at emma.tulsky@gmail.com
©2024 Emma Tulsky, All rights reserved
Get in touch at emma.tulsky@gmail.com
©2024 Emma Tulsky, All rights reserved
Get in touch at emma.tulsky@gmail.com
©2024 Emma Tulsky, All rights reserved